This manual covers version 0.2.0 of the plugins, that are aligned with gvSIG 2.4.0 and HortonMachine 0.9.0.
1. Introduction
The HortonMachine for gvSIG package contains a set of plugins for gvSIG that supply the following functionalities:
-
a set of tools and utilities we found to be usefull in our everyday life
2. Installation
The plugins are supplied as a gvSIG package (gvspks) and can be downloaded from the releases page.
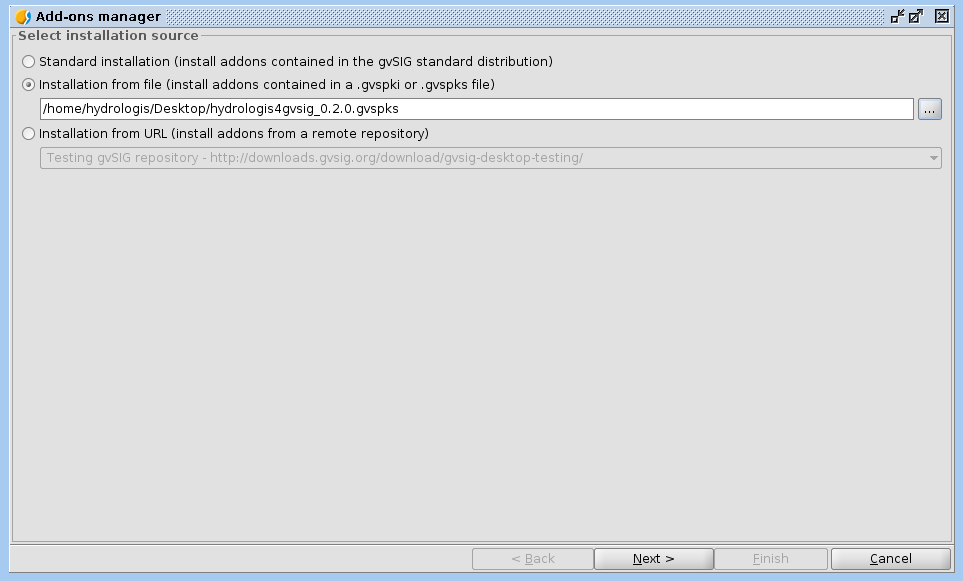
Once downloaded, fire up gvSIG, enter the Addons manager, which can be found in the Tools menu, and choose the Installation from file option. Browse for the downloaded installation package and you should end up with something similar to Figure 1.

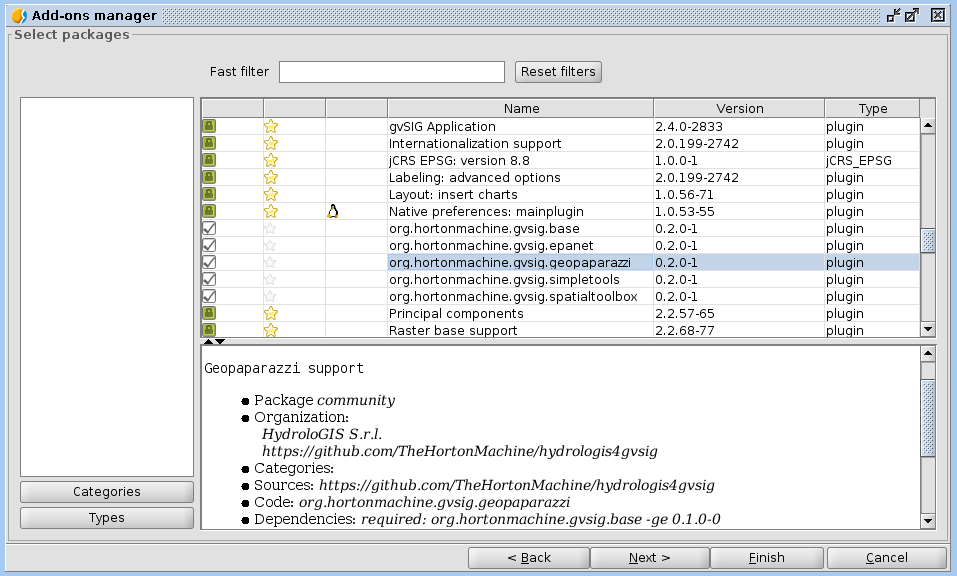
By pushing next you will be taken to the dialog that lists all installed and available plugins. Look for the plugins that start with org.hortonmachine.gvsig and select the latest available version (see Figure 2)

The wizard will list the plugins to install and prompt the user if he wants to continue. After that the installation will occurr and after it the user is prompted to restart gvSIG.
If everything went well, the splash screen should look like:

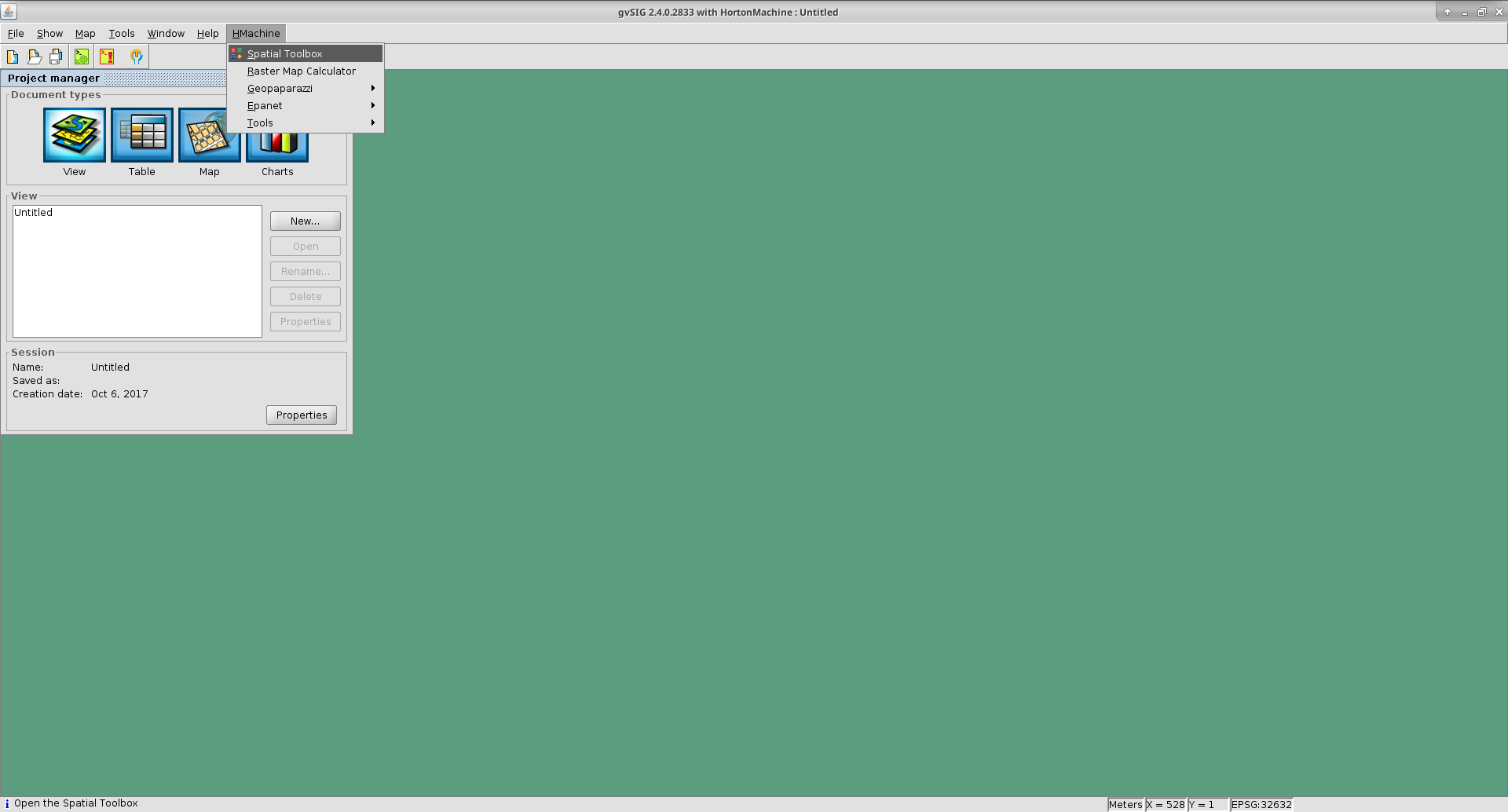
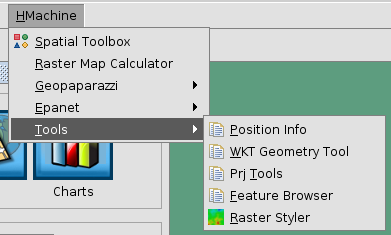
And gvSIG should present a new menu entry named HMachine:

3. The HortonMachine Spatial Toolbox
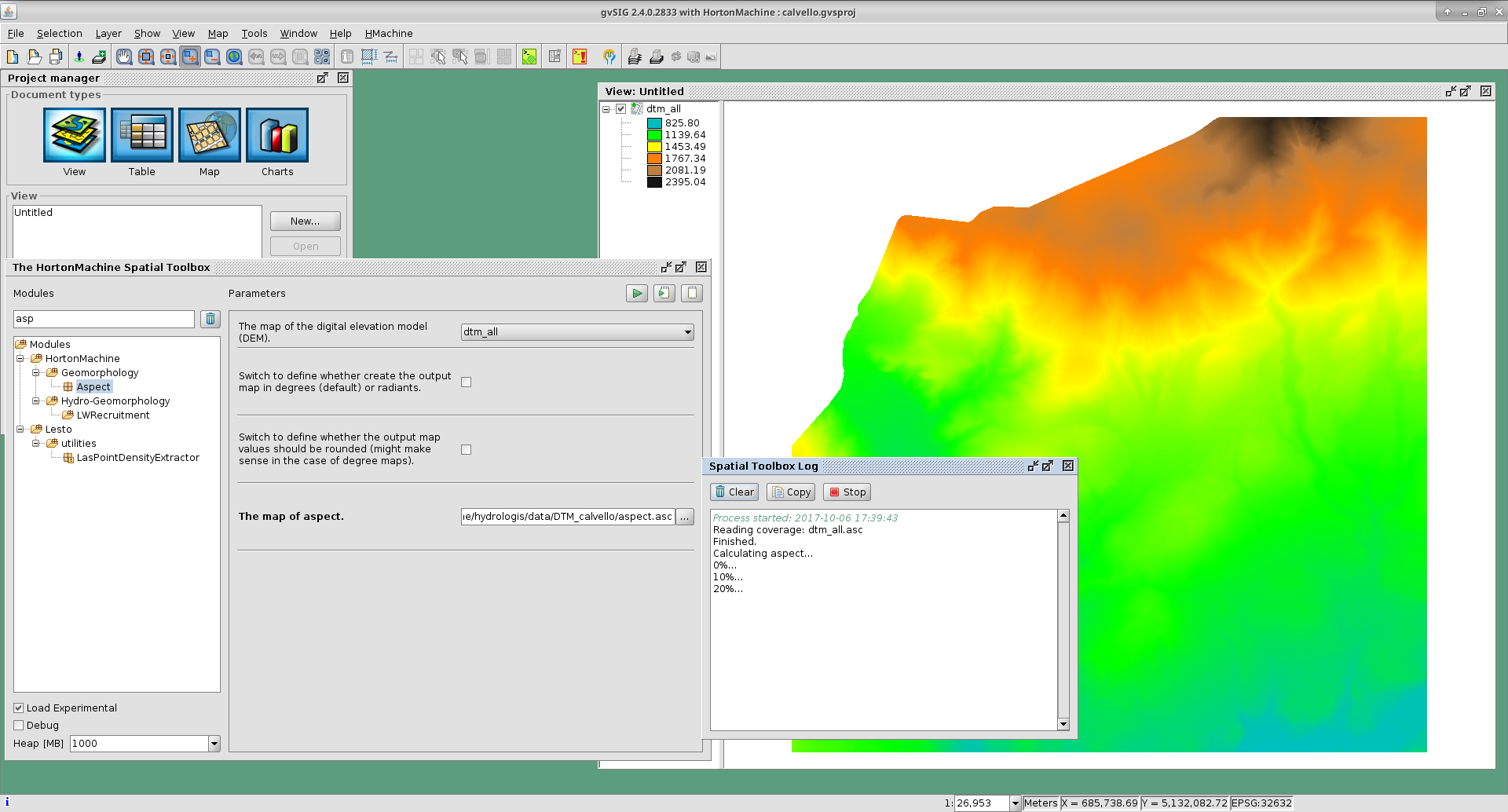
The spatial toolbox is a simple user interface to access all the modules contained in the HortonMachine library.

It is beyond this documentation to explain the toolbox. Have a look at this presentation about the LiDAR and forestry related modules. They also introduce the spatial toolbox.
4. The Raster Mapcalculator
The mapcalc is a tool that can be use to perform map algebra on raster maps.
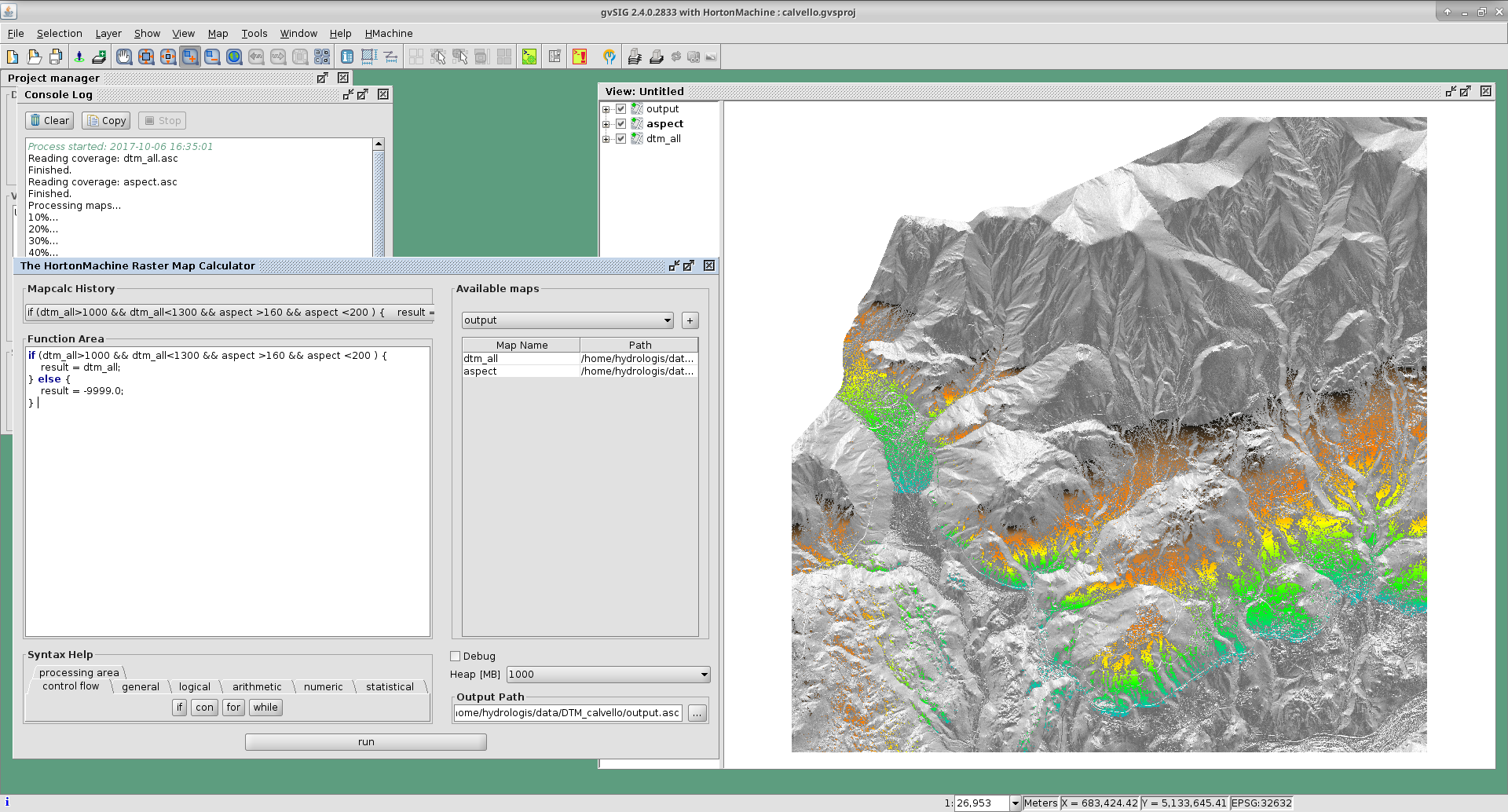
Let’s assume you want to know which part of an elevation model between 1000 and 1300 meters looks towards south.
Once you calculated the aspect map with the Spatial Toolbox, you can use a mapalgebra formula like this:
if (dtm_all>1000 && dtm_all<1300 && aspect >160 && aspect <200 ) {
result = dtm_all;
} else {
result = -9999.0;
}The resulting map looks like:

5. The Epanet Plugins
There is already some documentation about this plugin available. Please have a look at:
-
this presentation given at the international gvSIG conference in 2015
-
this video about data preparation in gvSIG
-
this video about running an Epanet simulation
6. The Geopaparazzi Plugins
6.1. Import a Geopaprazzi survey
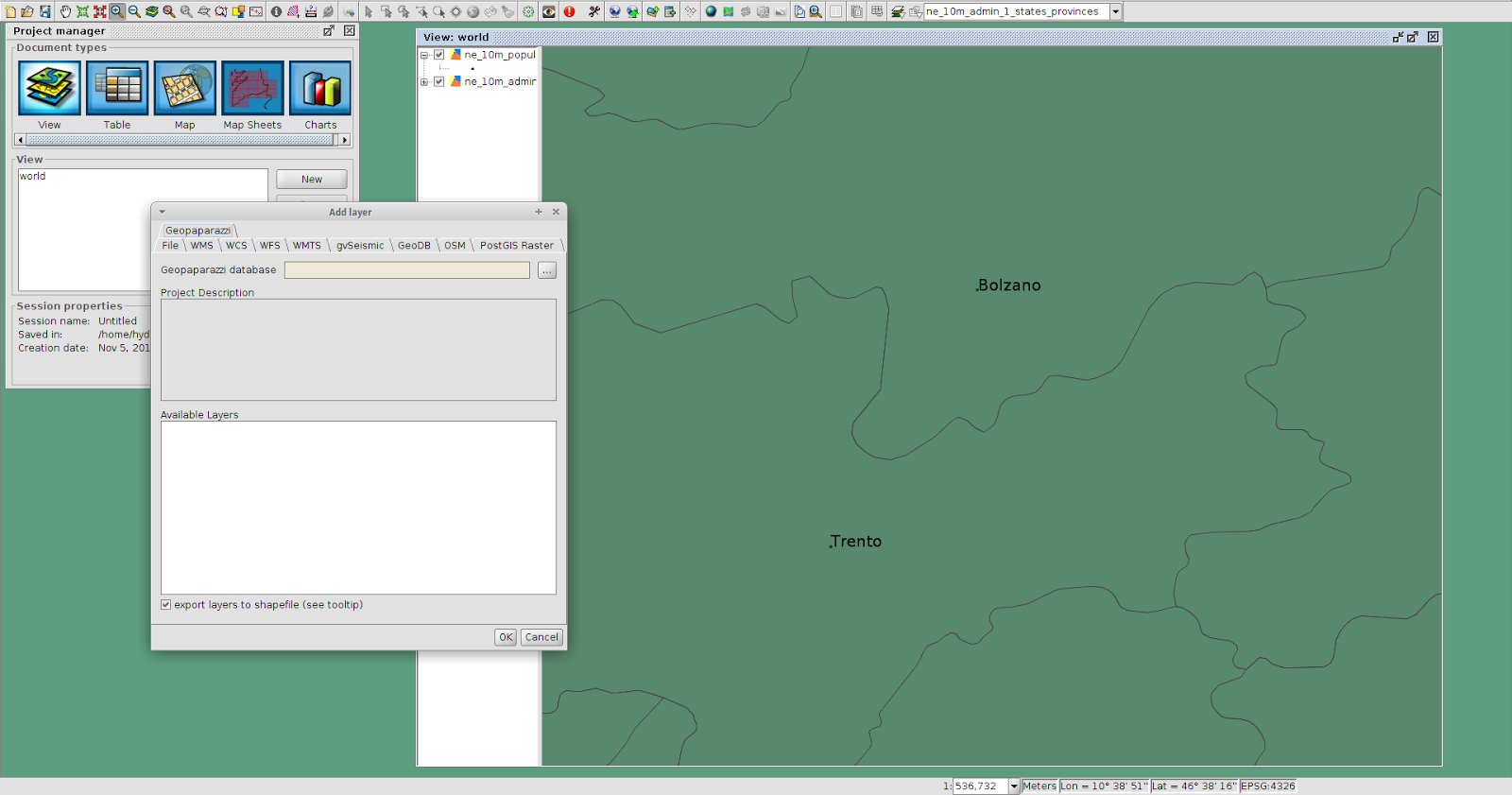
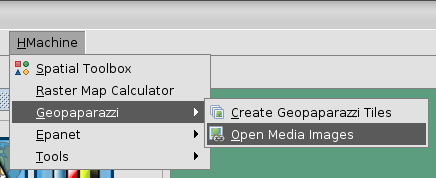
gvSIG now has direct Geopaparazzi database support. That means that as you add any WMS, shapefile or tiff layer, now also an option for Geopaparazzi appears.

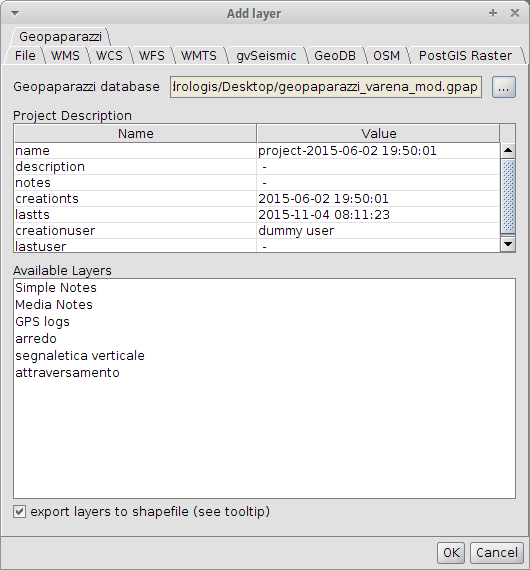
Once you select the database file, some information about the database will appear, as well as the layers it will create on loading:

You have the option to import it to temporary layer, but also to create shapefiles from the database. The second option gives more features and is the suggested way to go.
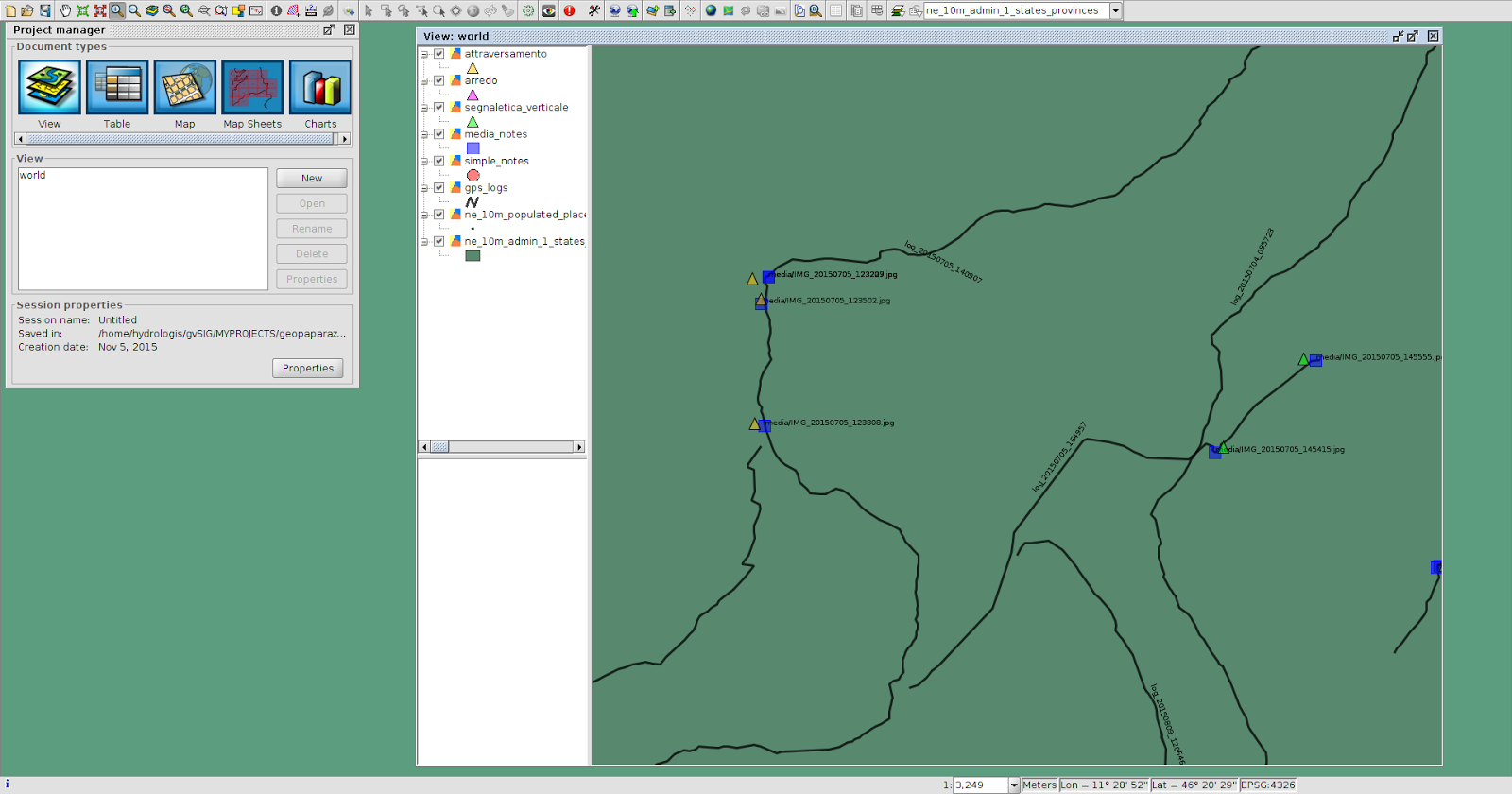
Once imported, the layers will be generated with their own default style and labeling:

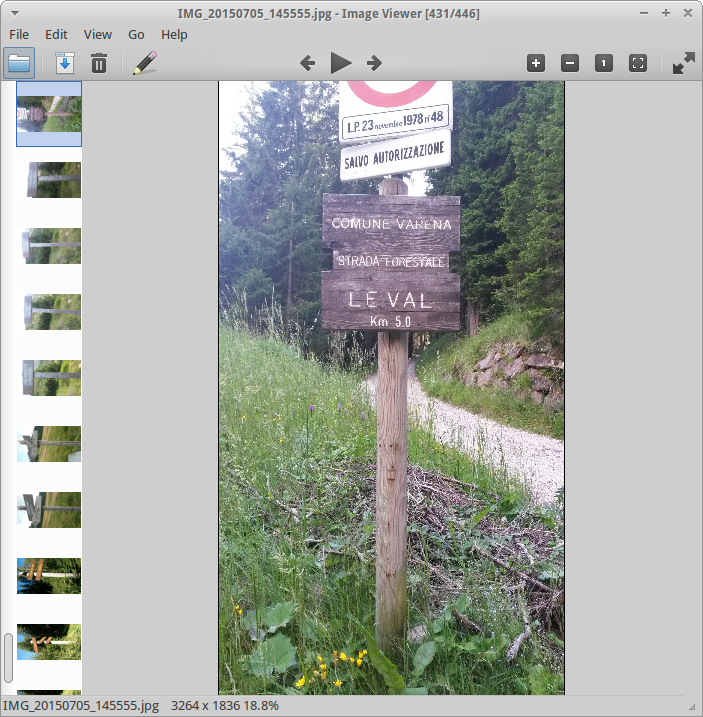
The media layer can now be queried with an own tool:

So if you select one or more images, they will be opened:

6.2. Prepare background data for geopaparazzi
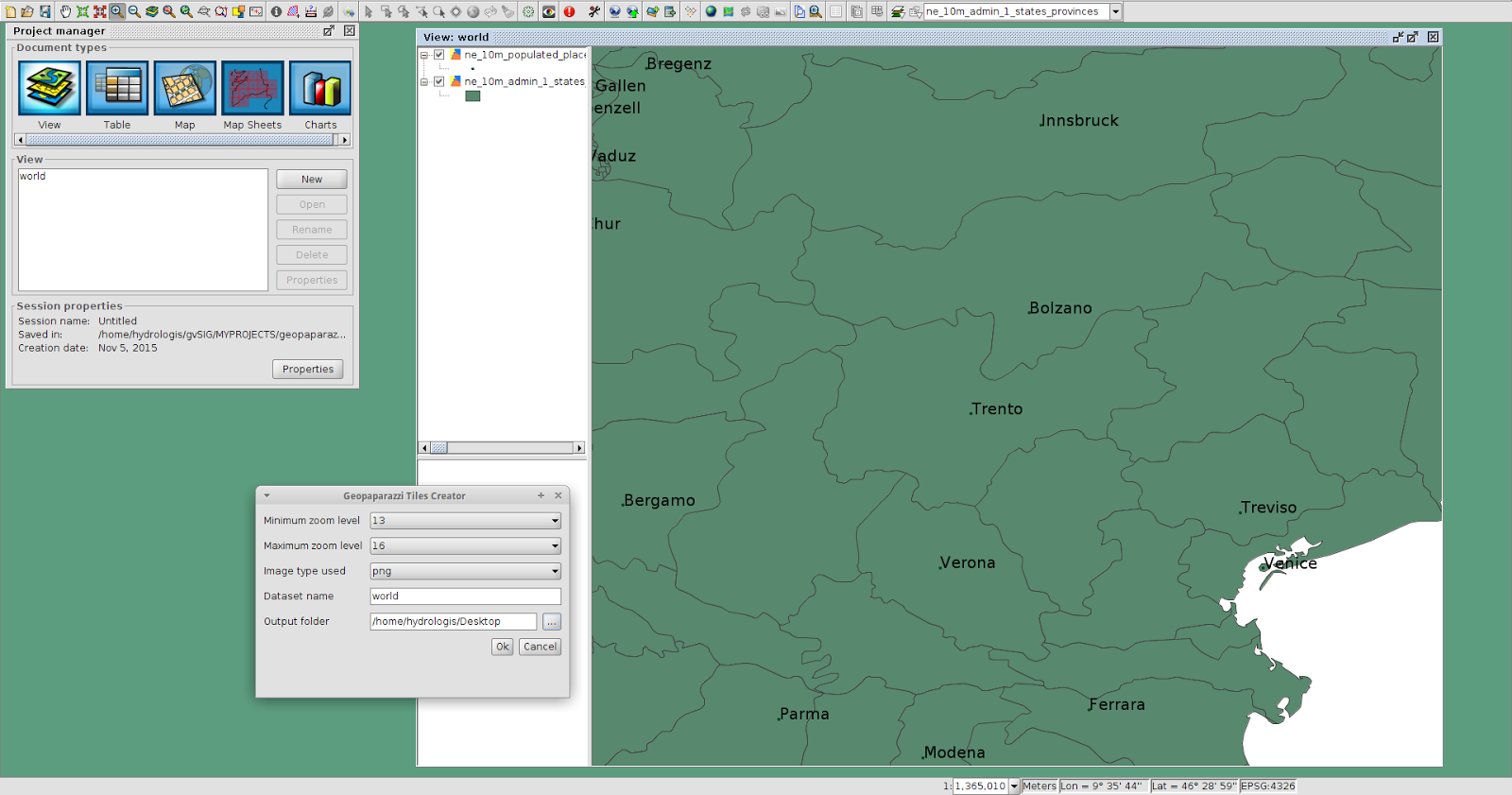
gvSIG now also has the tool to create a tileset (for Geopaparazzi basemaps) from the current view:

One just needs to define the zoomlevels and the database name and output folder and run the tool.
6.3. The Geopaparazzi Project Browser and Simple Connection Server
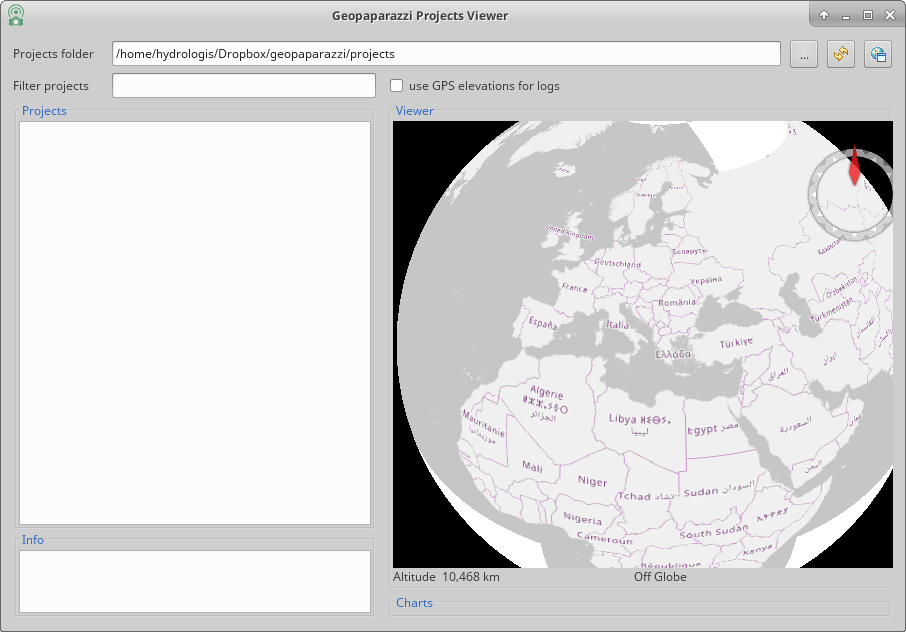
The project browser/server gives the possibility to have a look at your projects from within the GIS and even to connect with the machine to synchronize projects with it.
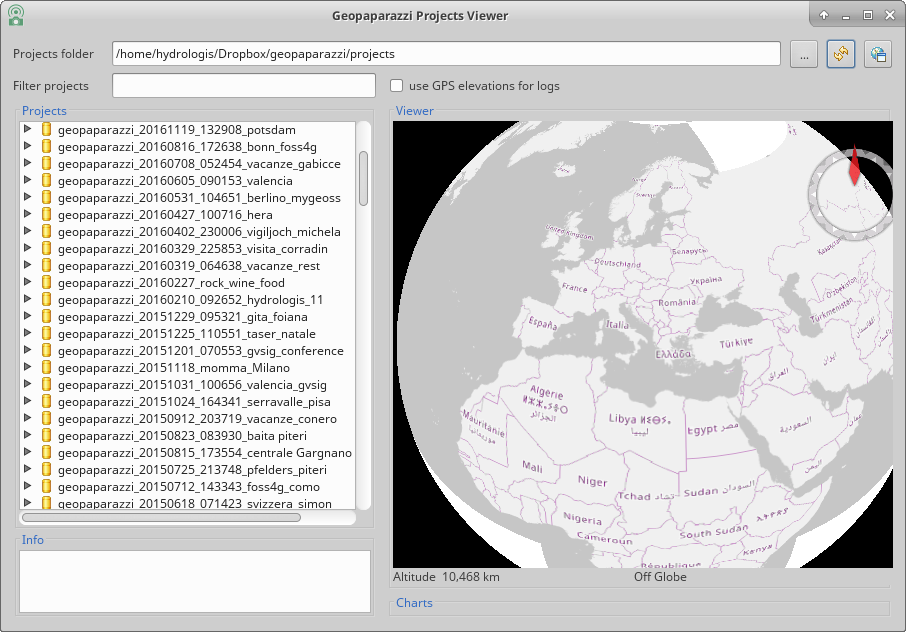
The main panel openes up like the following:

With the button to the rigth of the top textfield, it is possible to browse to a folder, inside which all the geopaparazzi projects reside. Once set, the refresh button will trigger a project update:

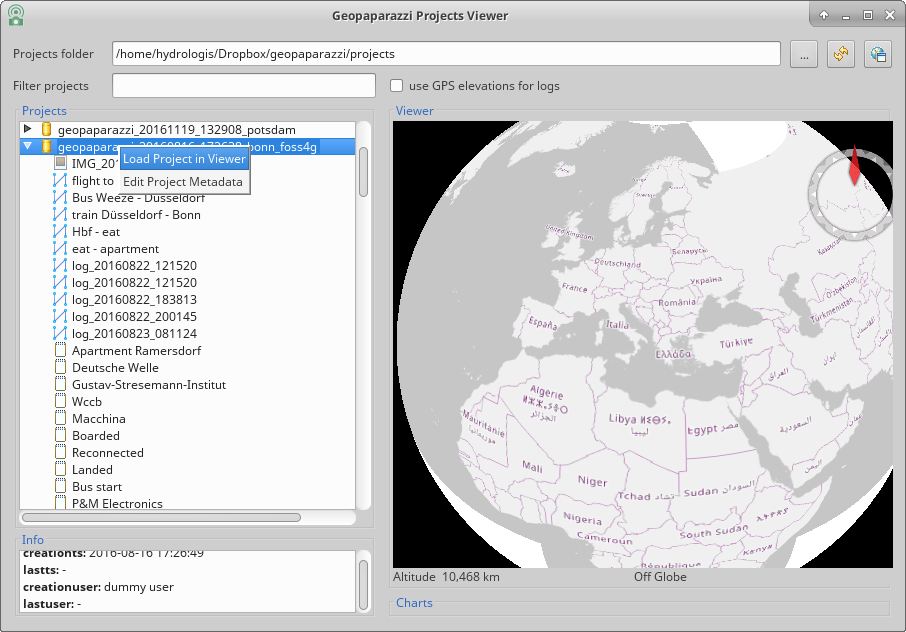
Each project can be expanded to show its content in terms of notes, logs and images.

It is also possible to rigthclick and load the project in the 3D map view:

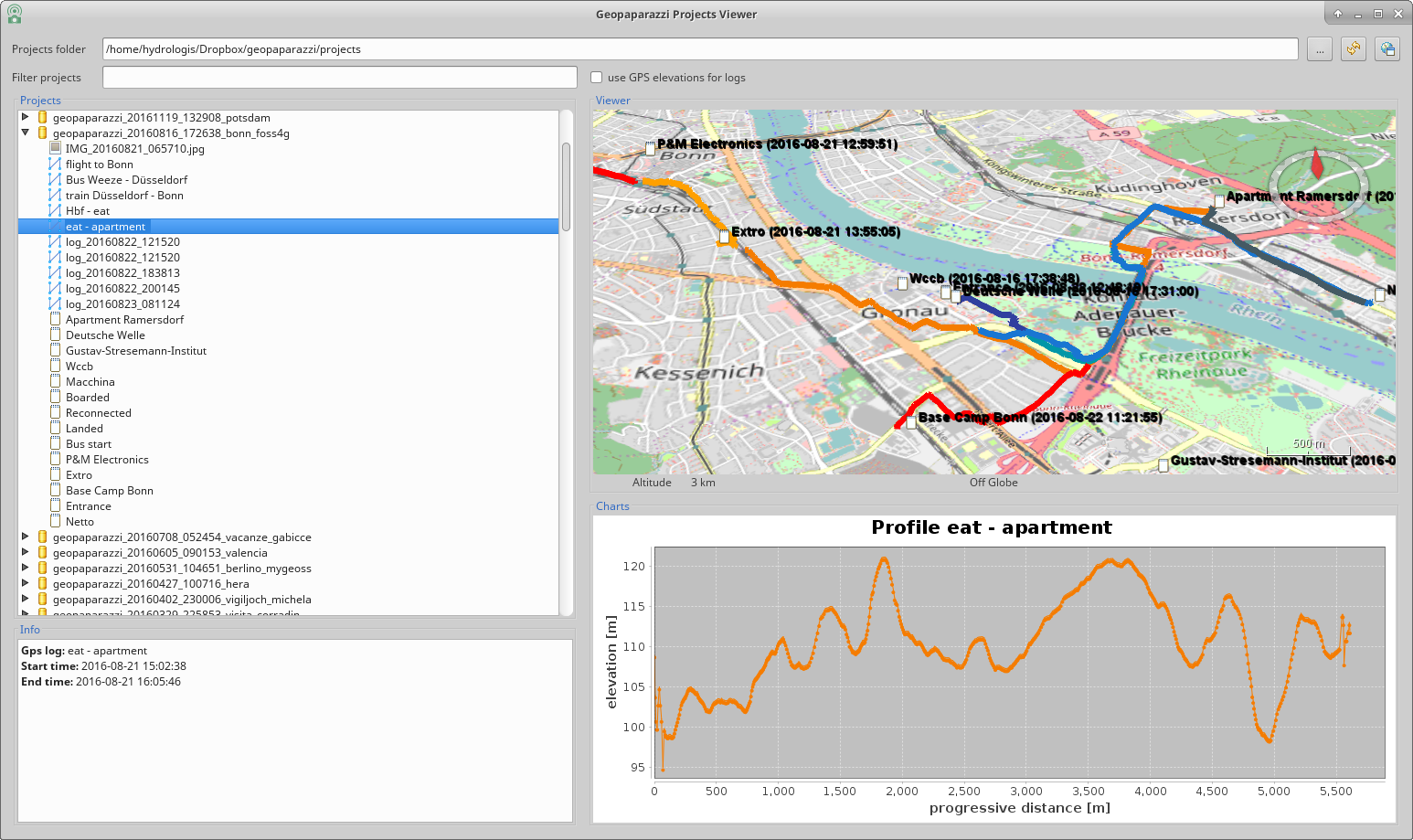
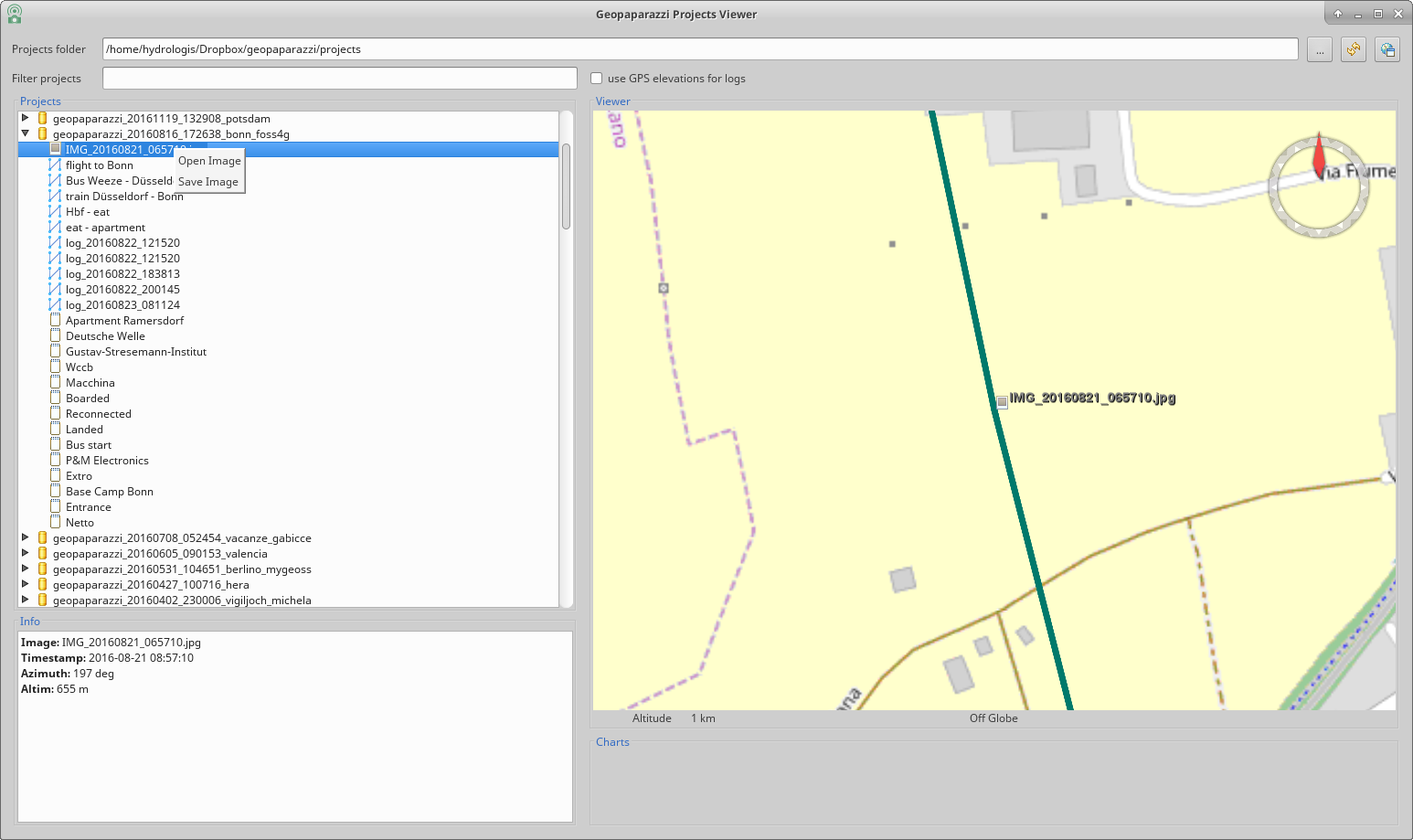
The logs are charted as a profile in the chart view and images can be opened or saved to disk directly:

The most right button enables the server mode. Once pushed it askes for a port to use and then starts a server application that is listening to connections from geopaparazzi.
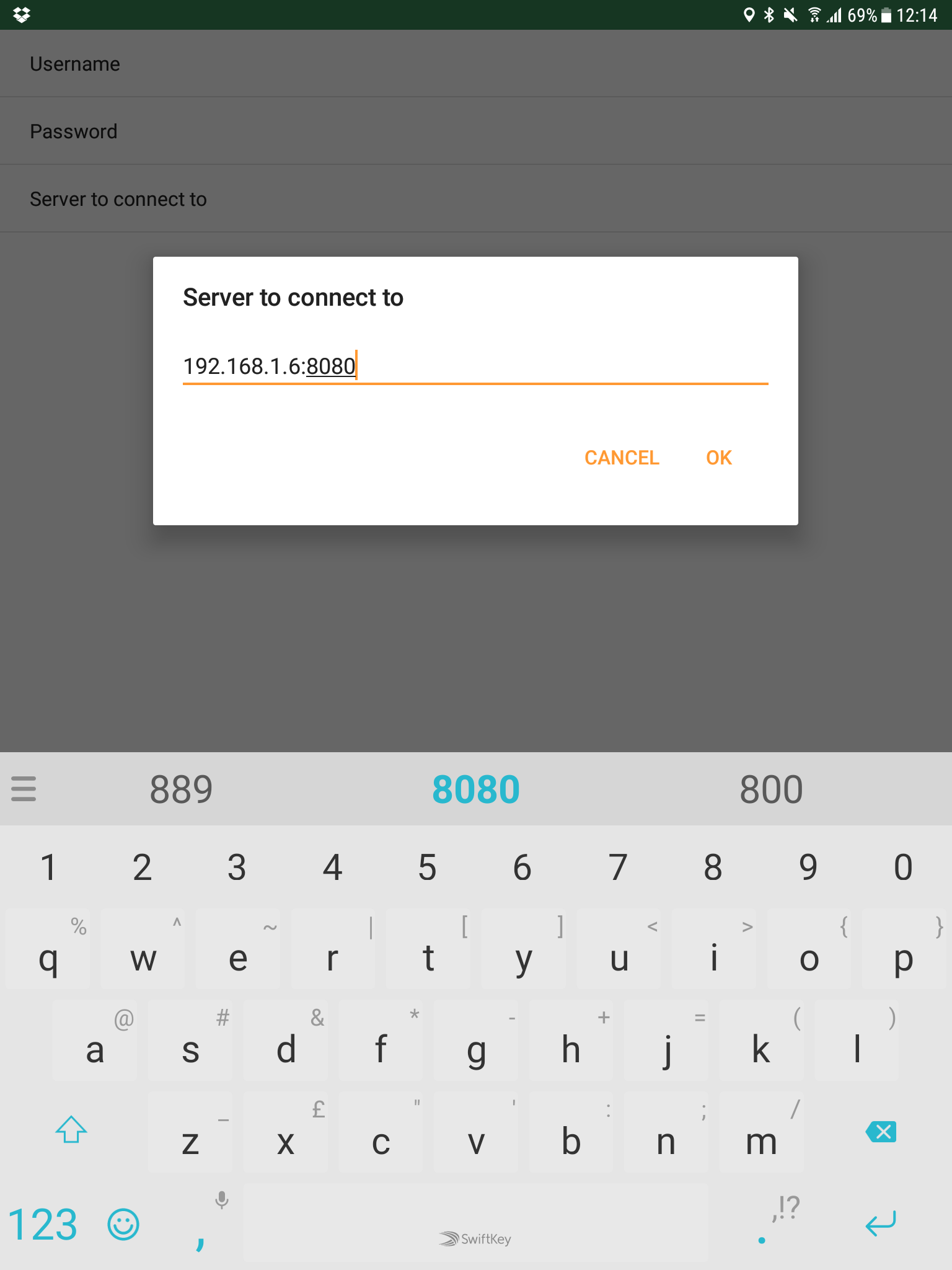
In geopaparazzi you need to enter
Settings -> Cloud projects sync settings -> Server to connect toand insert the ip address of your computer and the port used:

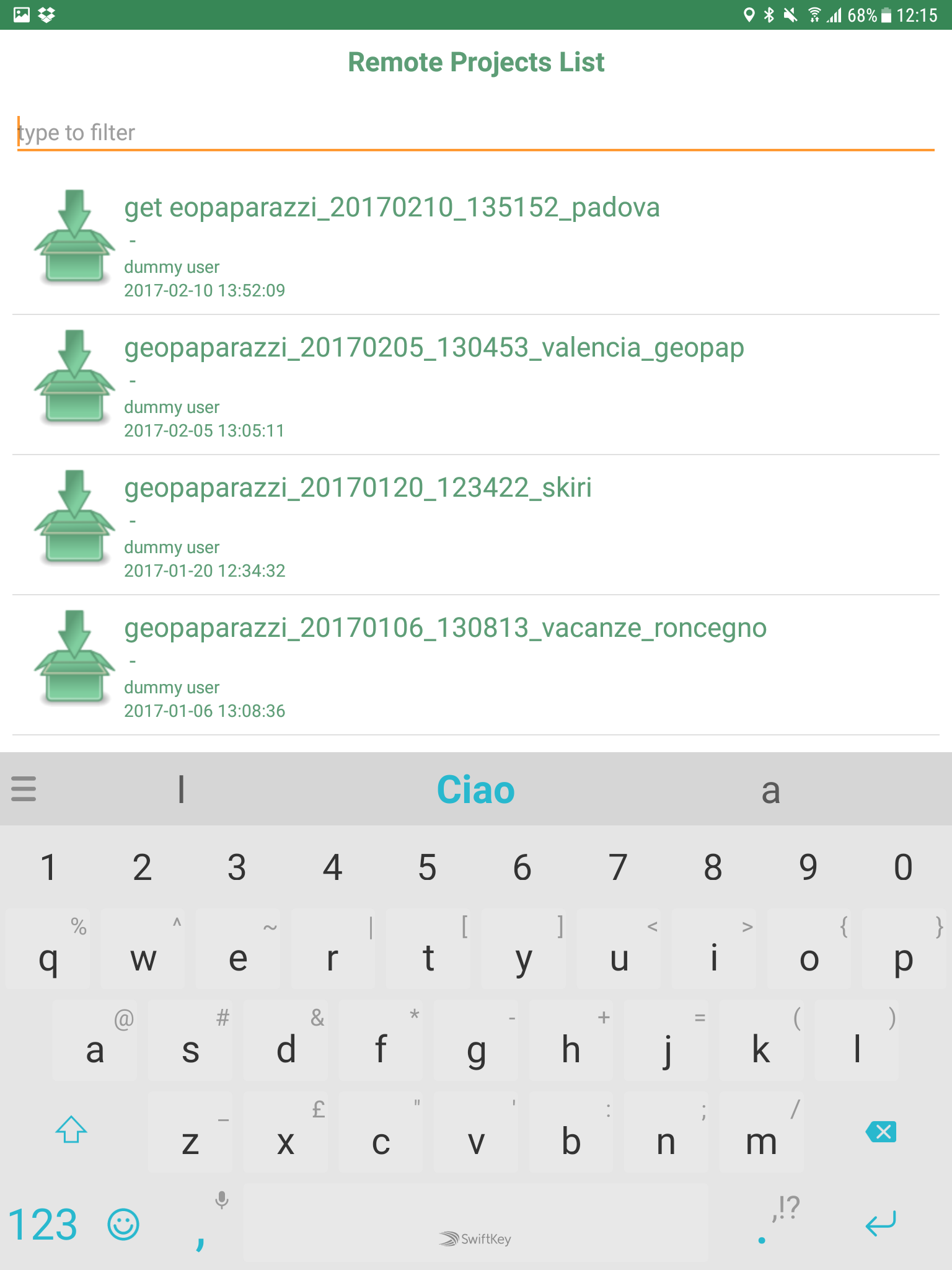
Once done, enter the import view and select CLOUD PROJECT. By doing so geopaparazzi will connect to the server and download the available projects list;

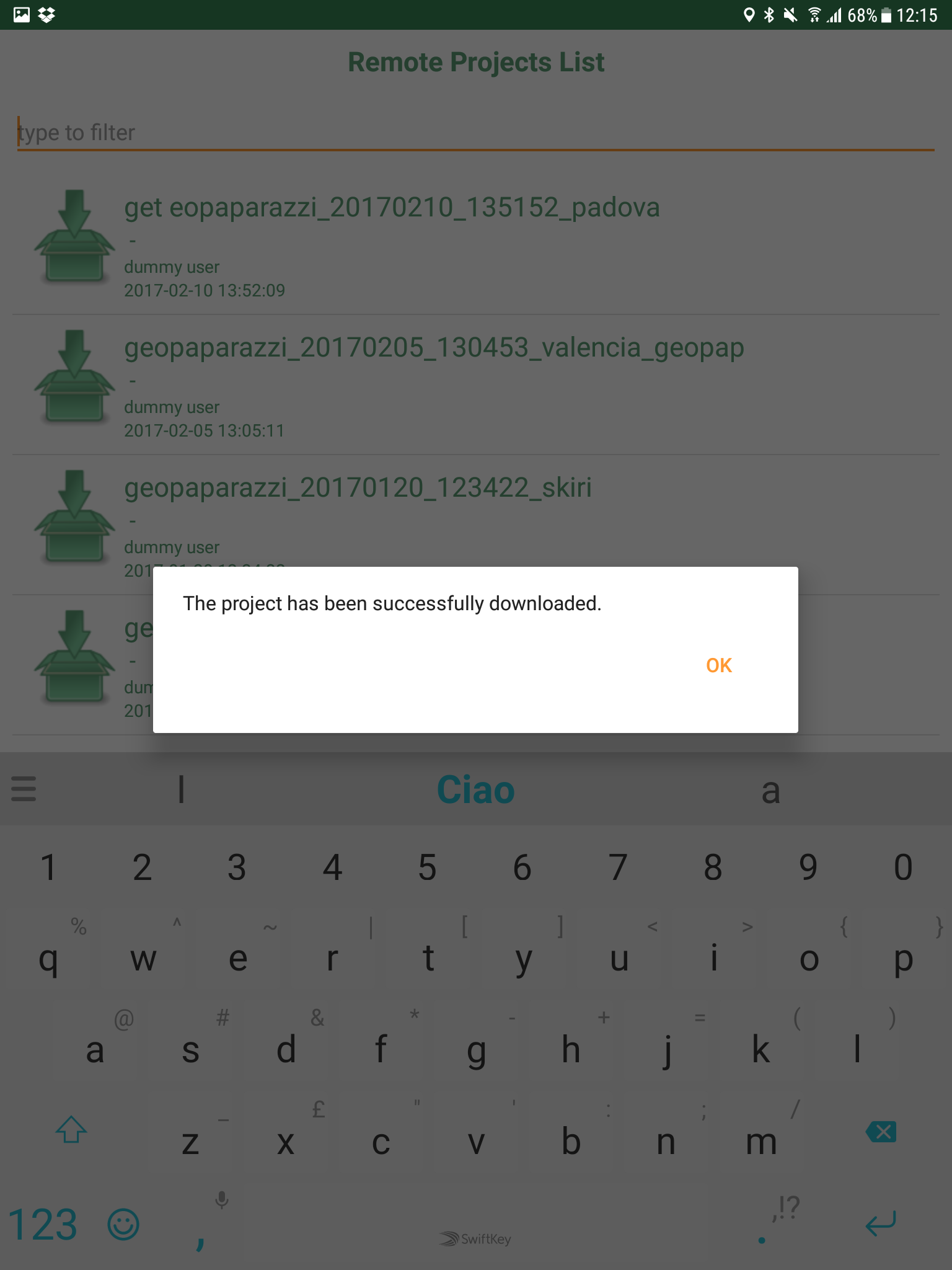
By pushing the download icon the project will be downloaded to the device, ready to be opened:

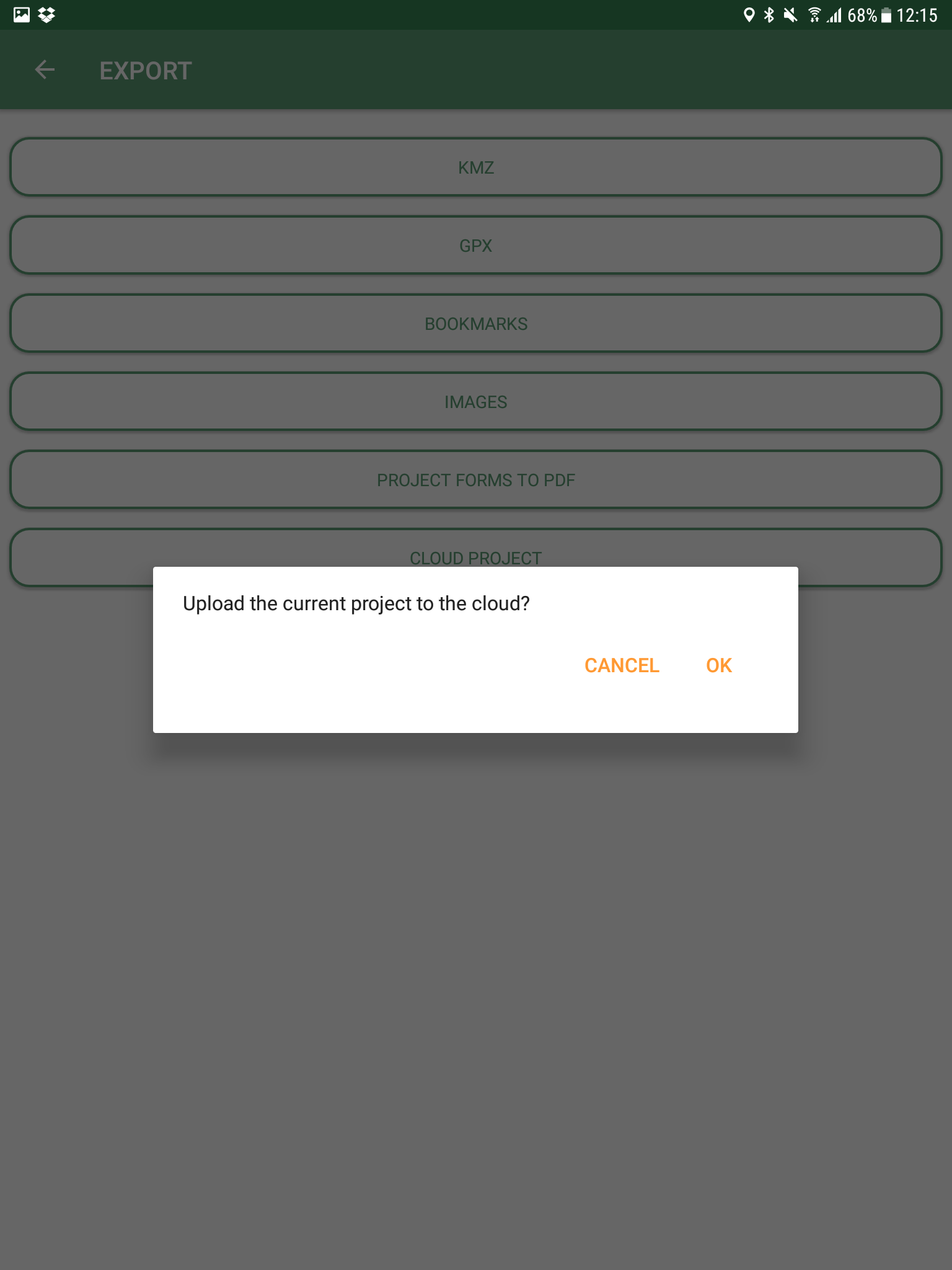
It is also possible to upload the current project to the server. Enter the EXPORT view and again select CLOUD PROJECT.

By doing so geopaparazzi will upload the current project database. Refreshing the projects viewer will make it appear in the list.
7. Tools & Utilities
The tools added by the plugins are the following:

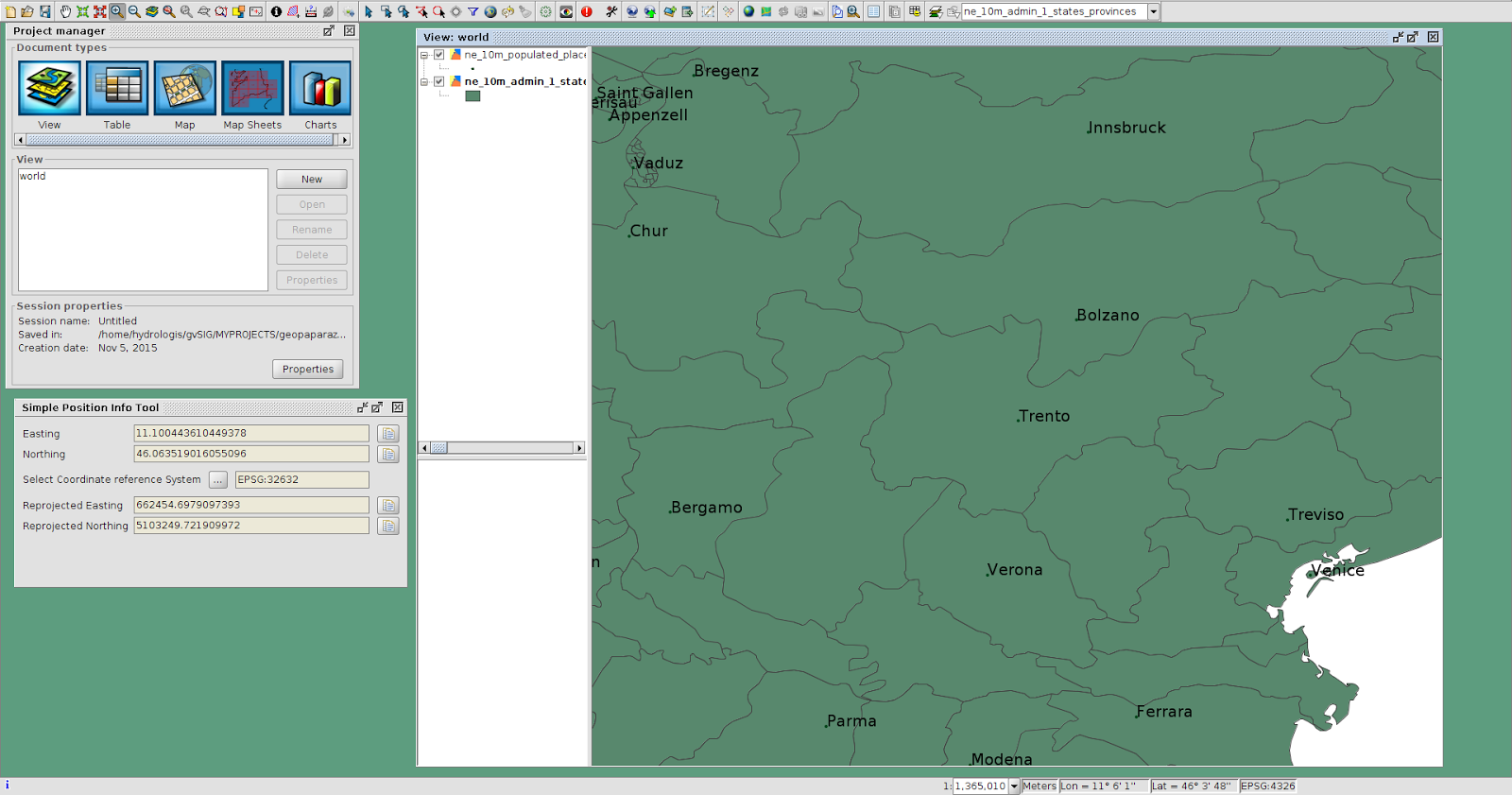
7.1. The Position Info Tool
This tools allows the user to view the clicked coordinates and see them in a different projection and also copies them into the clipboard:

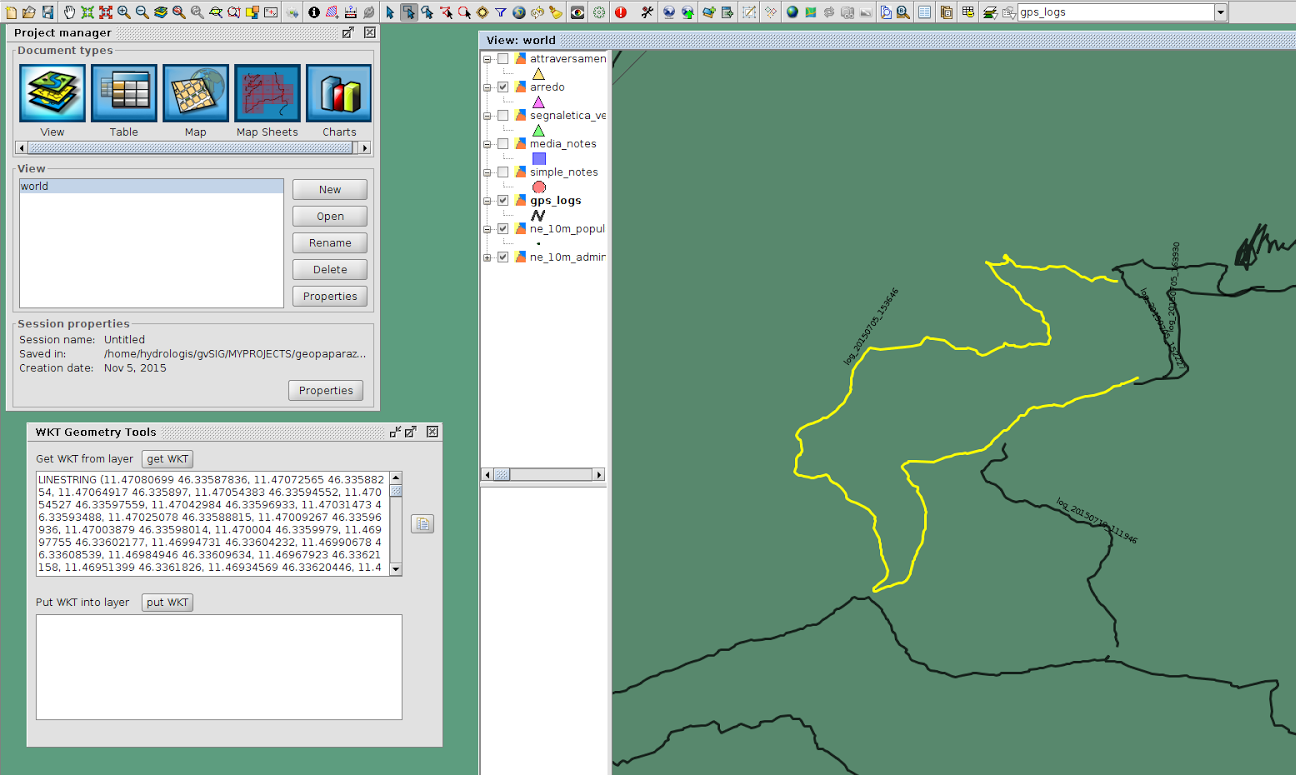
7.2. WKT Geometry Tool
The Well Known Text toolbox it is a very simple tool, but we find it very useful:

With it you can select a geometry in the layer and extract the WKT representation of the geometry.
The same way, in the lower box, you can write/paste some WKT geometry and it will be inserted as new feature in the currently selected layer, if it is of the same geometry type.
This makes it very easy, for example, to insert points in a layer.
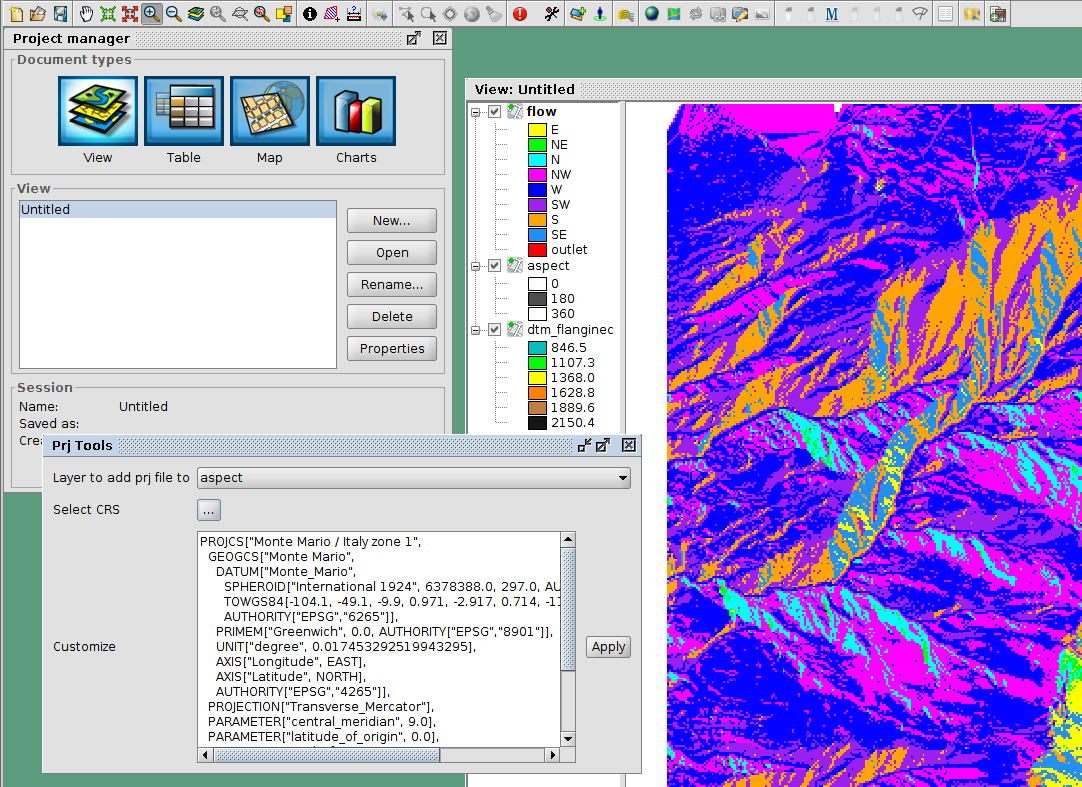
7.3. The Projection tool
This simple tool allows the user to set the prj file for a file based layer.

One can select the layer and a projection. The projection can be customized in the textarea (maybe adding some missing Bursa Wolf Parameters).
Once apply is pushed this tool will do nothing more than create the prj file for the layer’s source.
7.4. The Feature browser
The feature browser is a simple yet very usefull tool for the cases in which you need to control manually a whole set of data.
The tool puts the features in a list and allows the user to browse them back and forth. This assures that no feature has been left out.
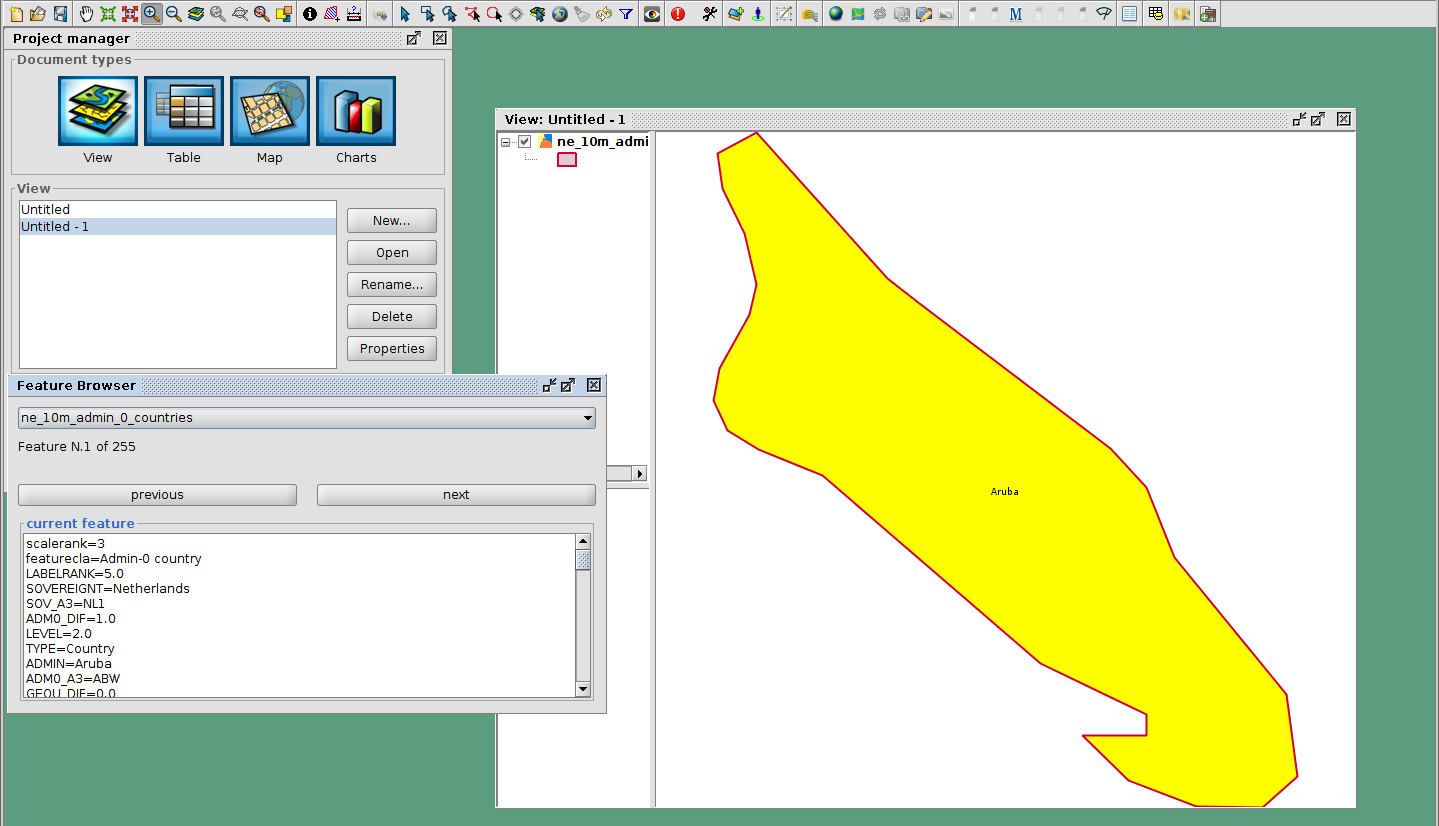
Once the layer has been selected in the combobox, the first feature is selected and zoomed to:

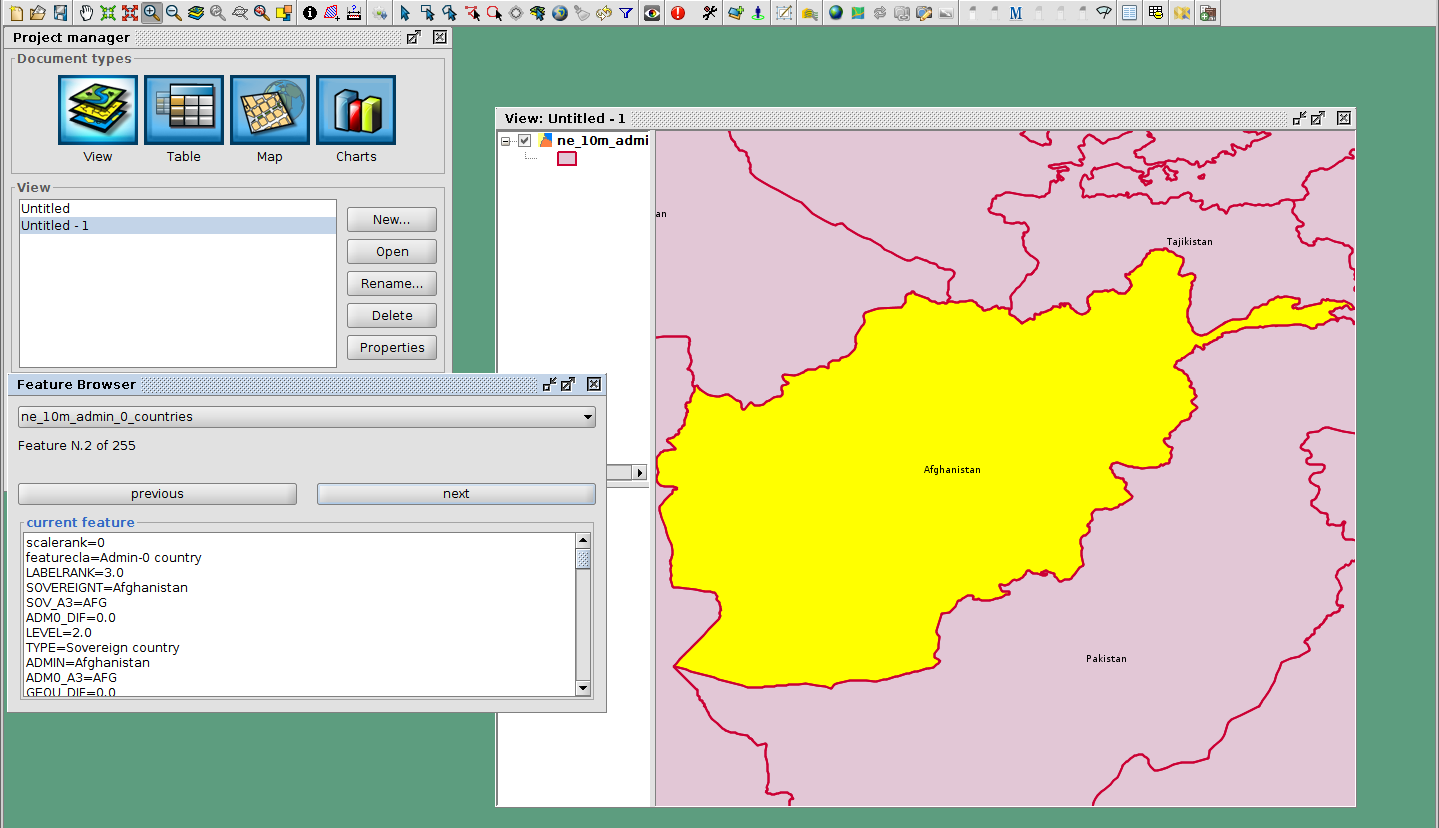
By using the navigation buttons it is possible to go to the next feature and check its information:

7.5. The raster styler
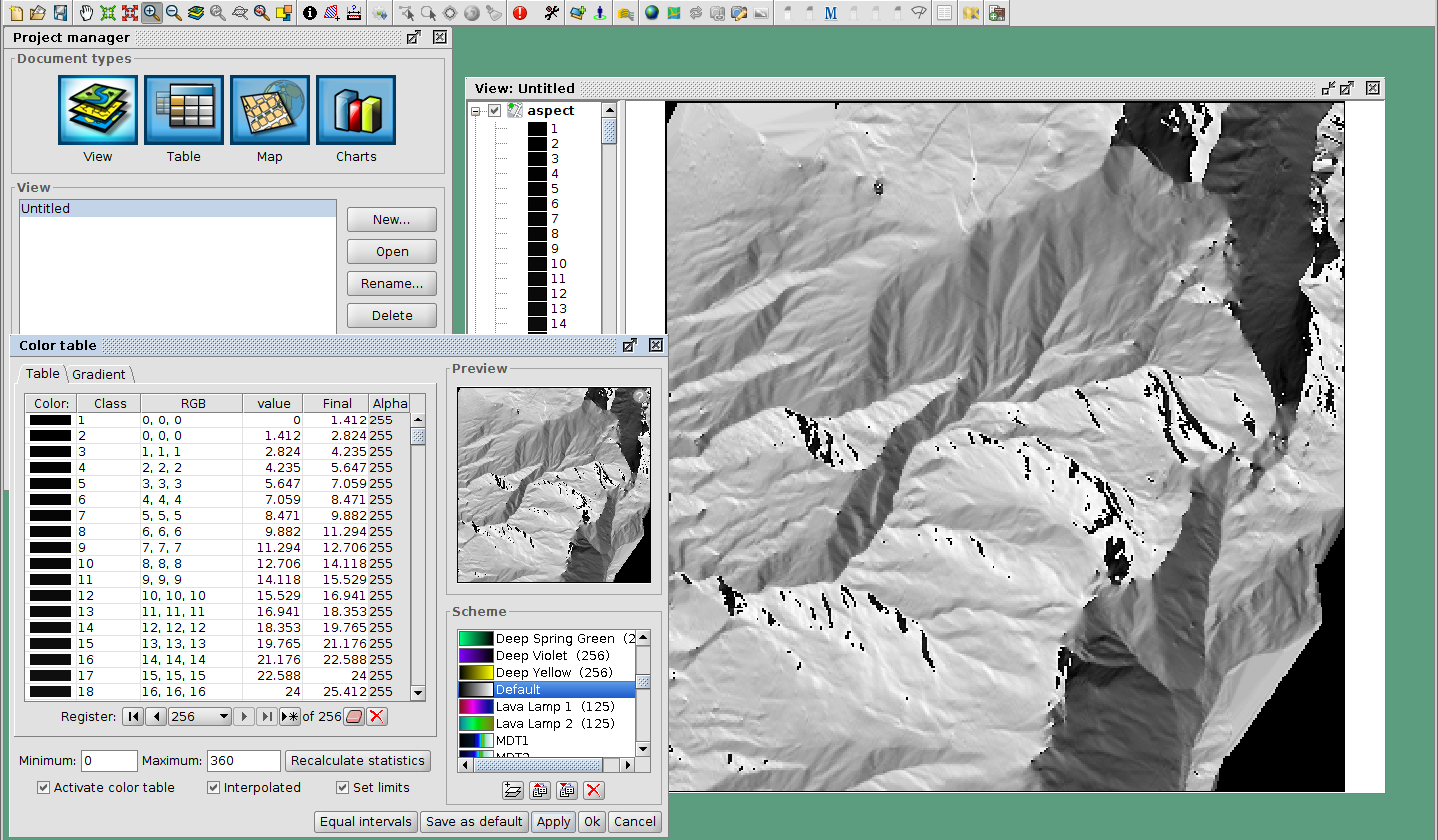
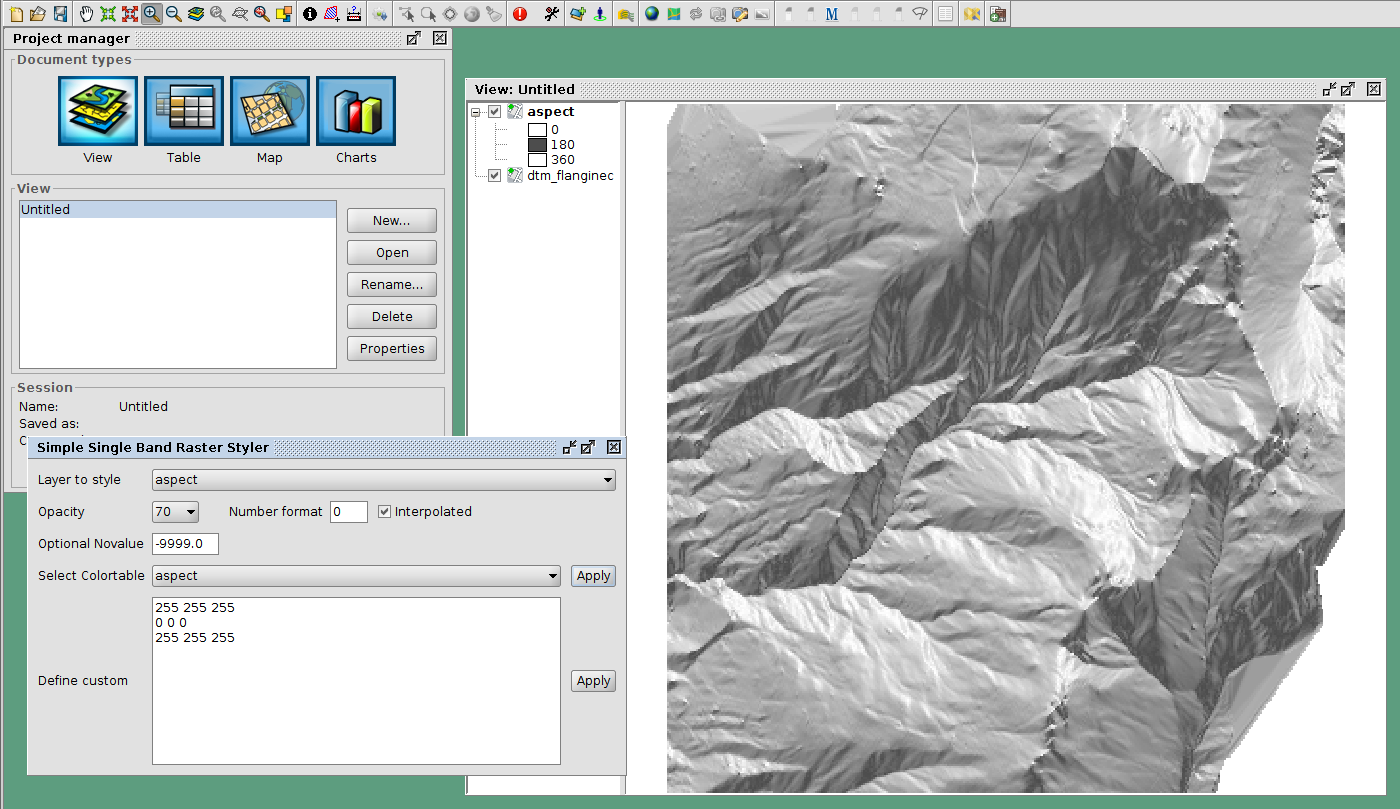
Right now, when one defines a colortable for a map, he gets 255 color rules. One good example is the map of aspect. Such a map, that ranges between 0 and 360 degrees, is usually coloured from white to black between 0 and 180, and from black to white between 180 and 360. So all you need would be 3 rules, not 255 which make everything unreadable (apart of being wrong):

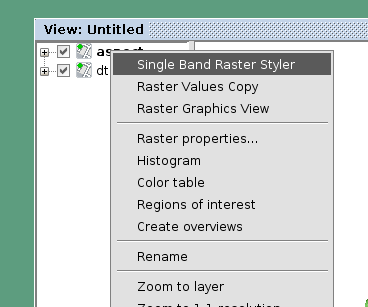
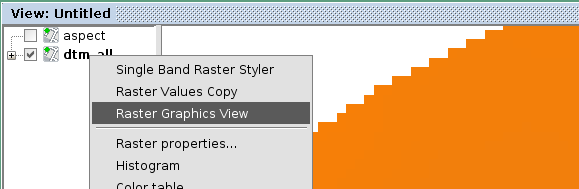
One can access the raster styler also from the context menu obtained by right-clicking on a raster layer:

Just select the right colortable, set a bit of transparency and define the novalue (if necessary). Also set the number format pattern in the legend and push apply. That is it:

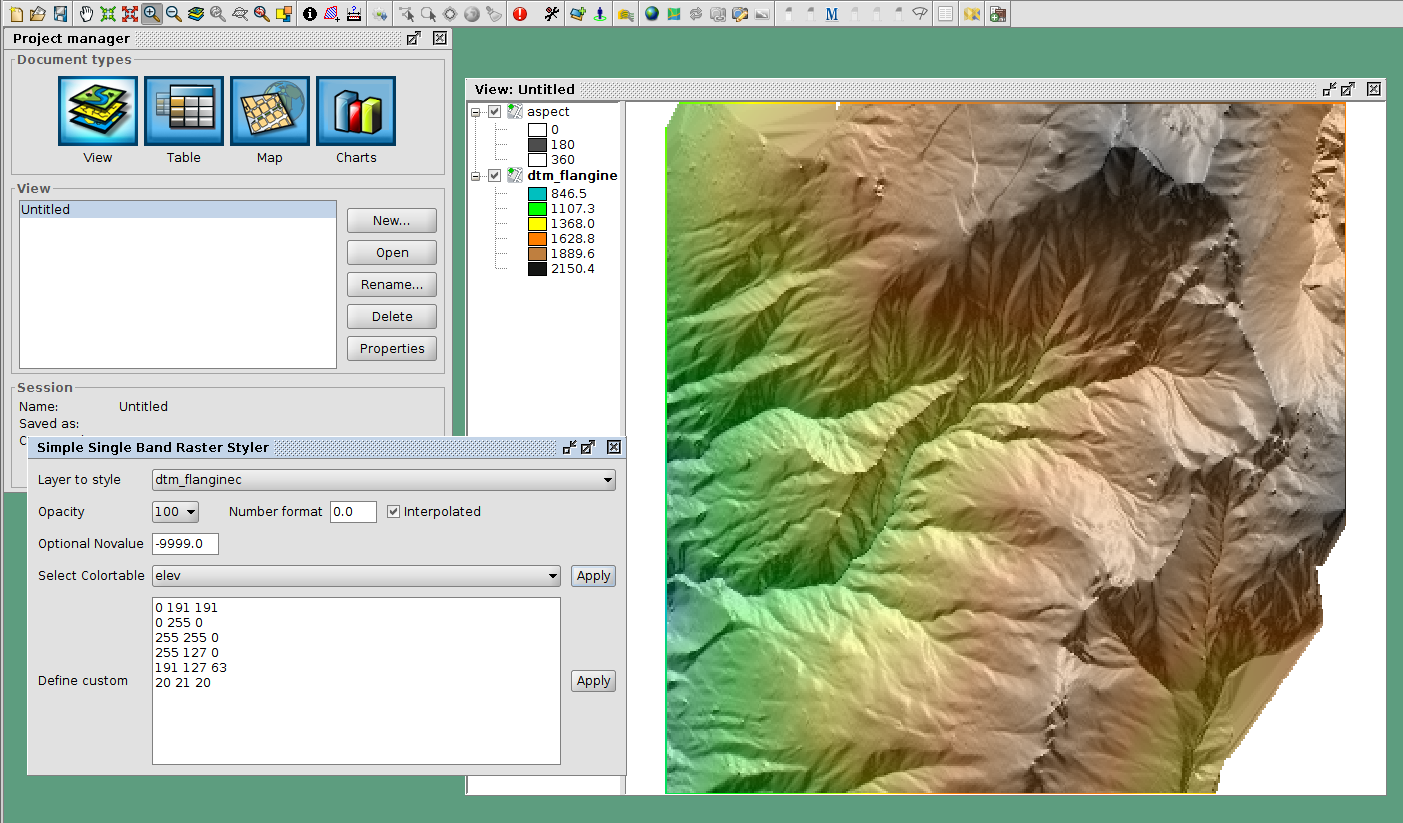
And if we add a nice elevation style to the DTM, that will look even nicer:

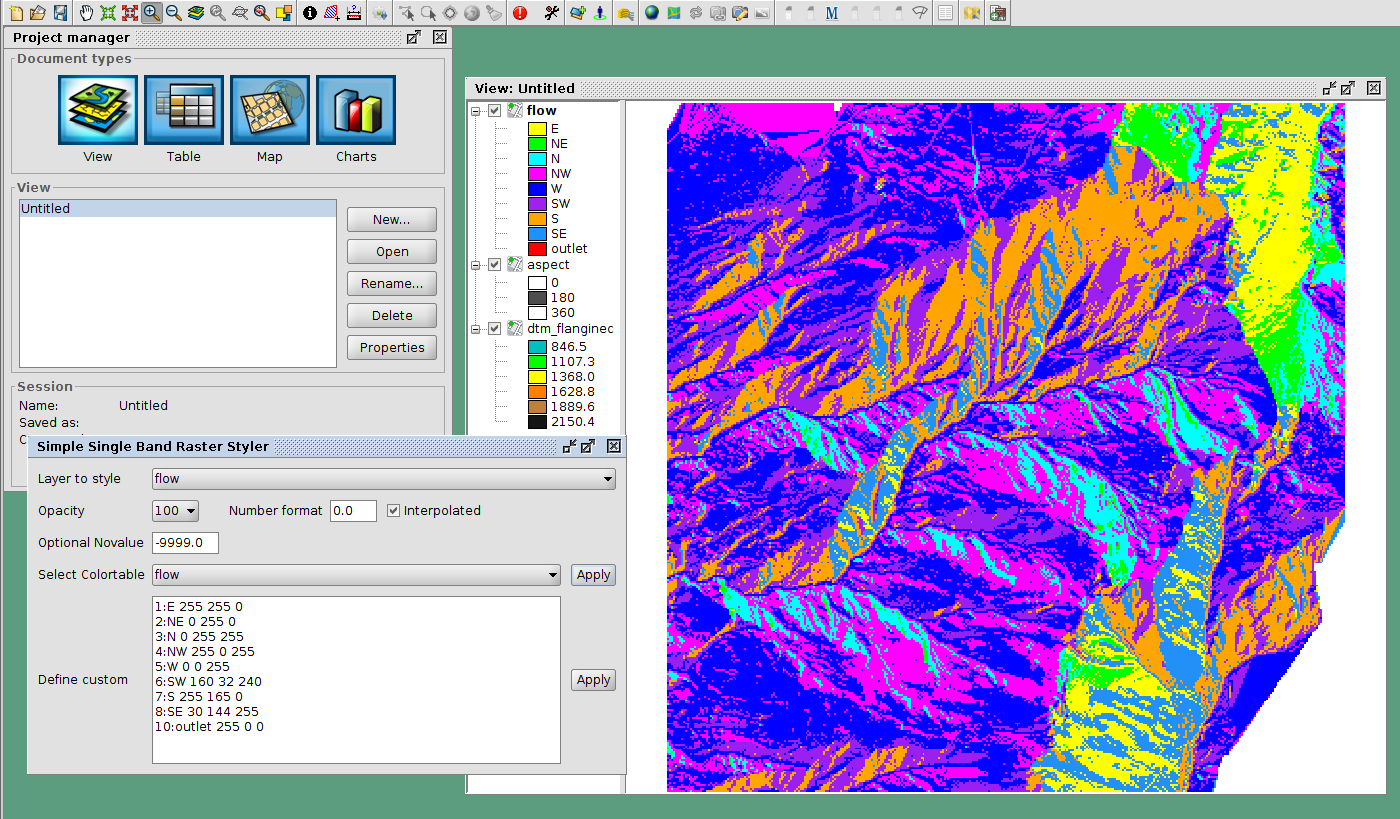
Some maps contain categories. An example is the map of flowdirection, which contains numbers between 1 and 9, but really contains the direction in which the water flows. In that case it is possible to add the category as a label in the legend:

7.6. Raster Graphics View
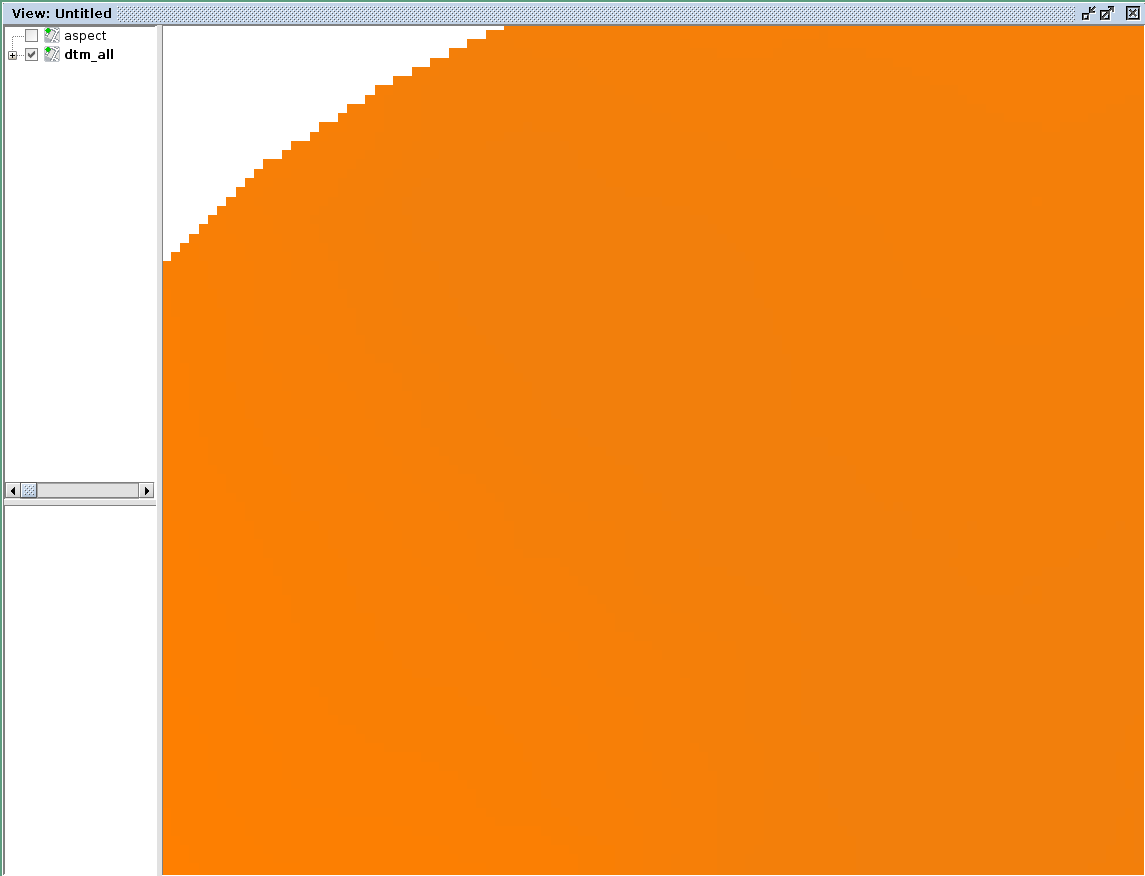
We often need to analize small portions of large rasters a piece at the time. When you look at the region, due to the size of the raster, everything looks the same:

This is due to the fact that the colortable is calculated on the whole raster, while it would be convenient to have a local colortable.

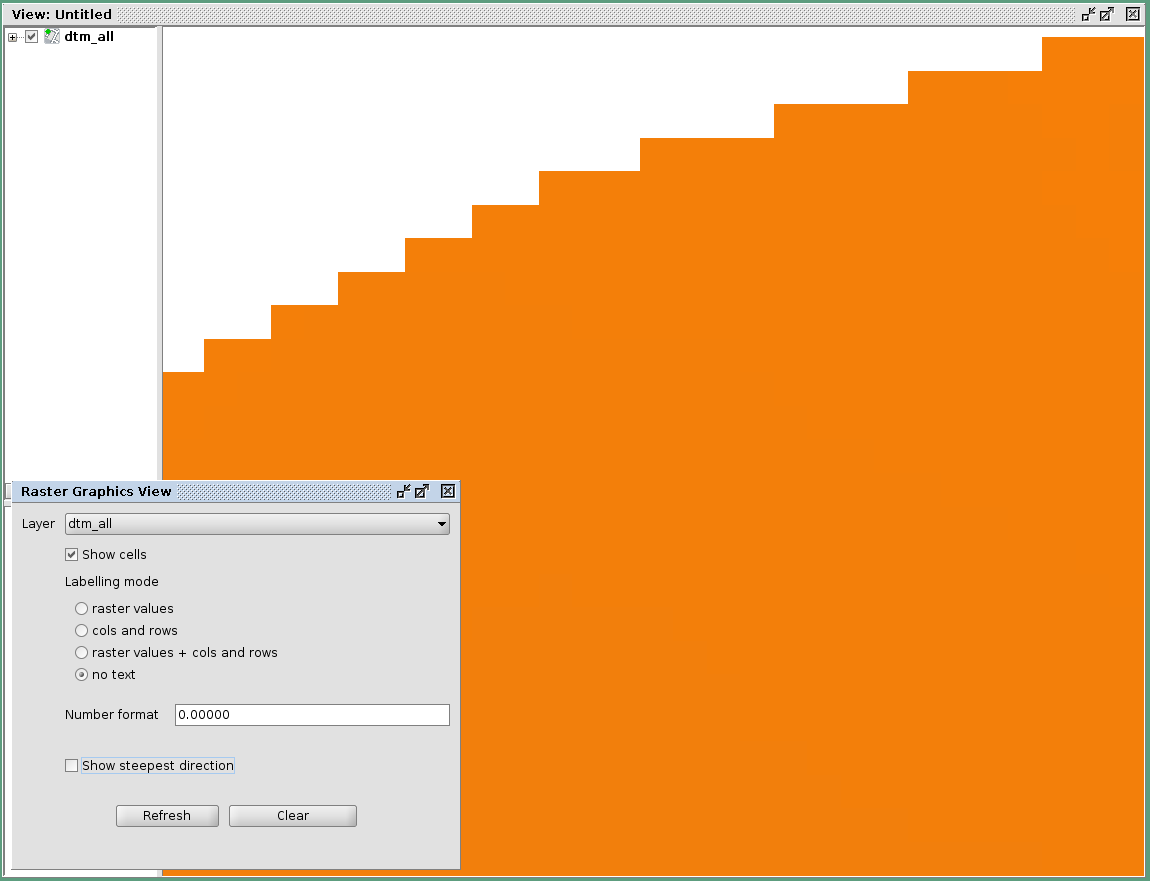
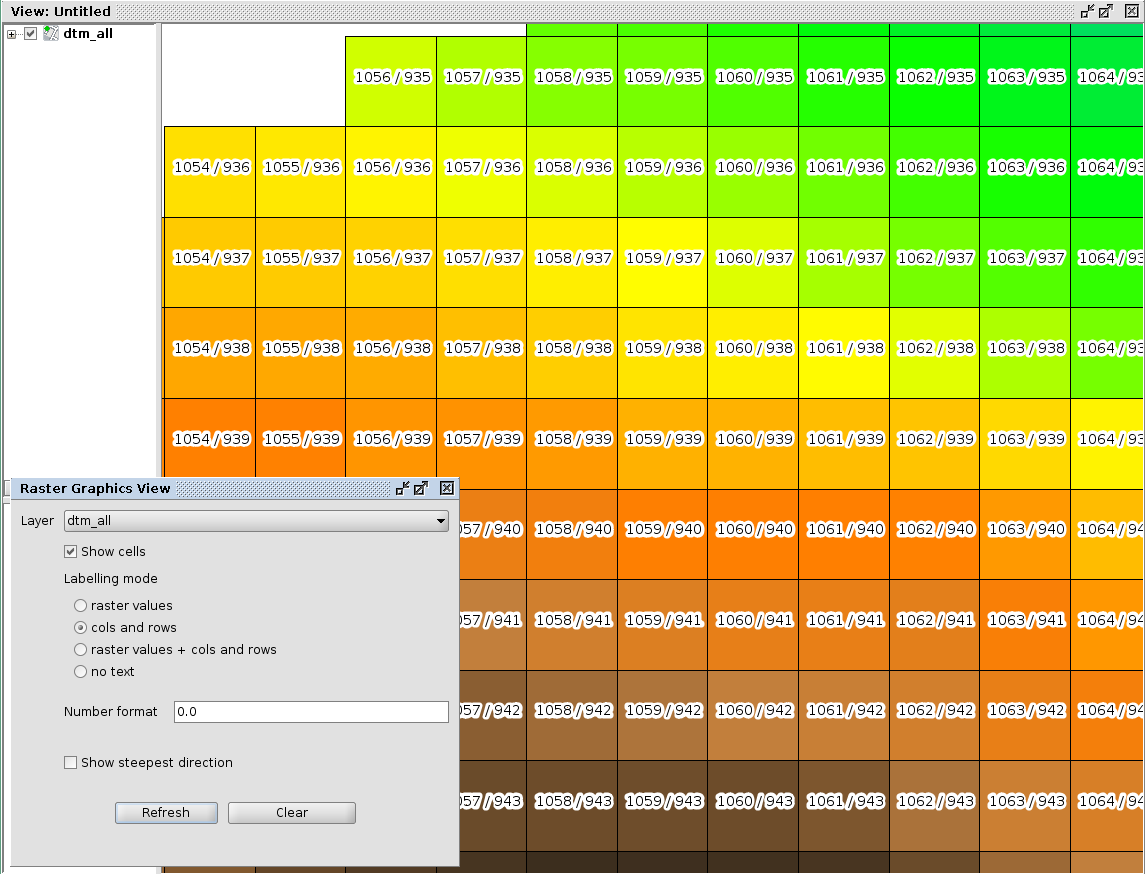
This is what the Raster Graphics View it here for. Once opened from the context menu of the selected raster, it openes a small window:

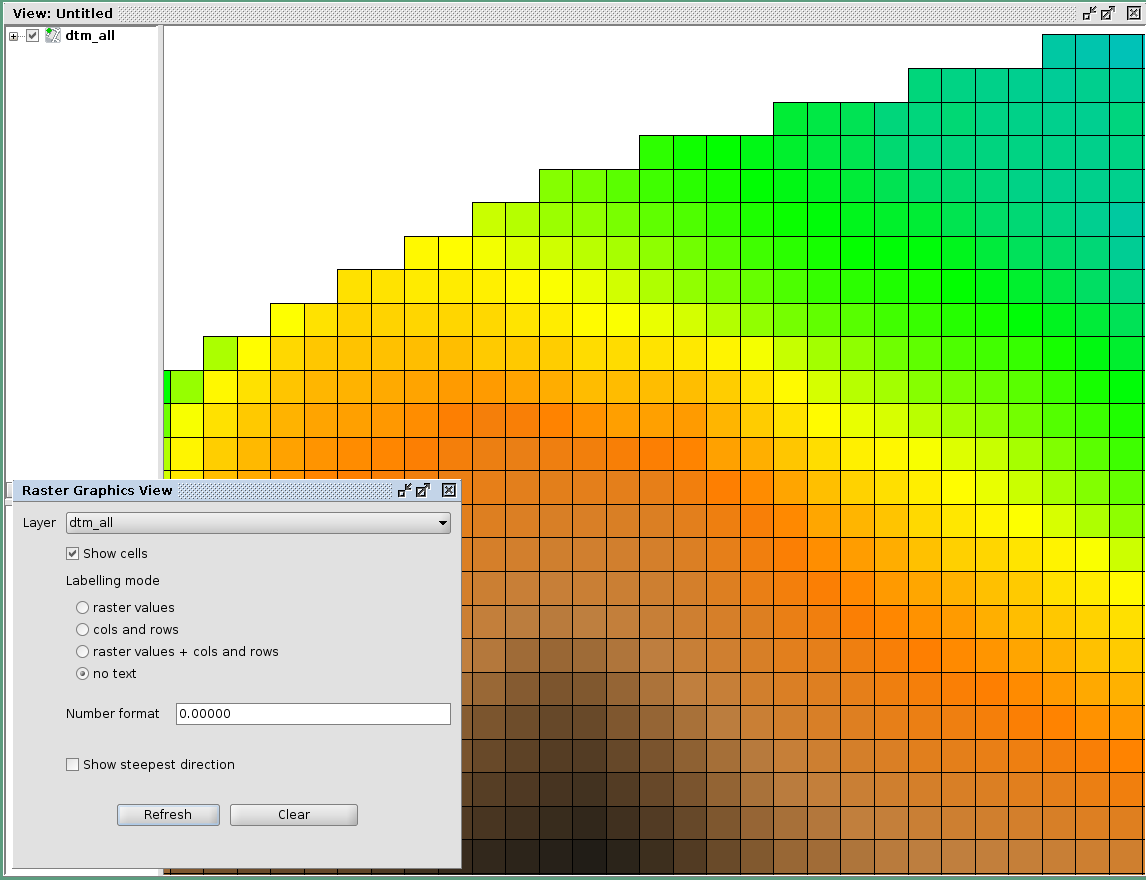
Once selecting the options show cells and no text, it is possible to view the local colortable:

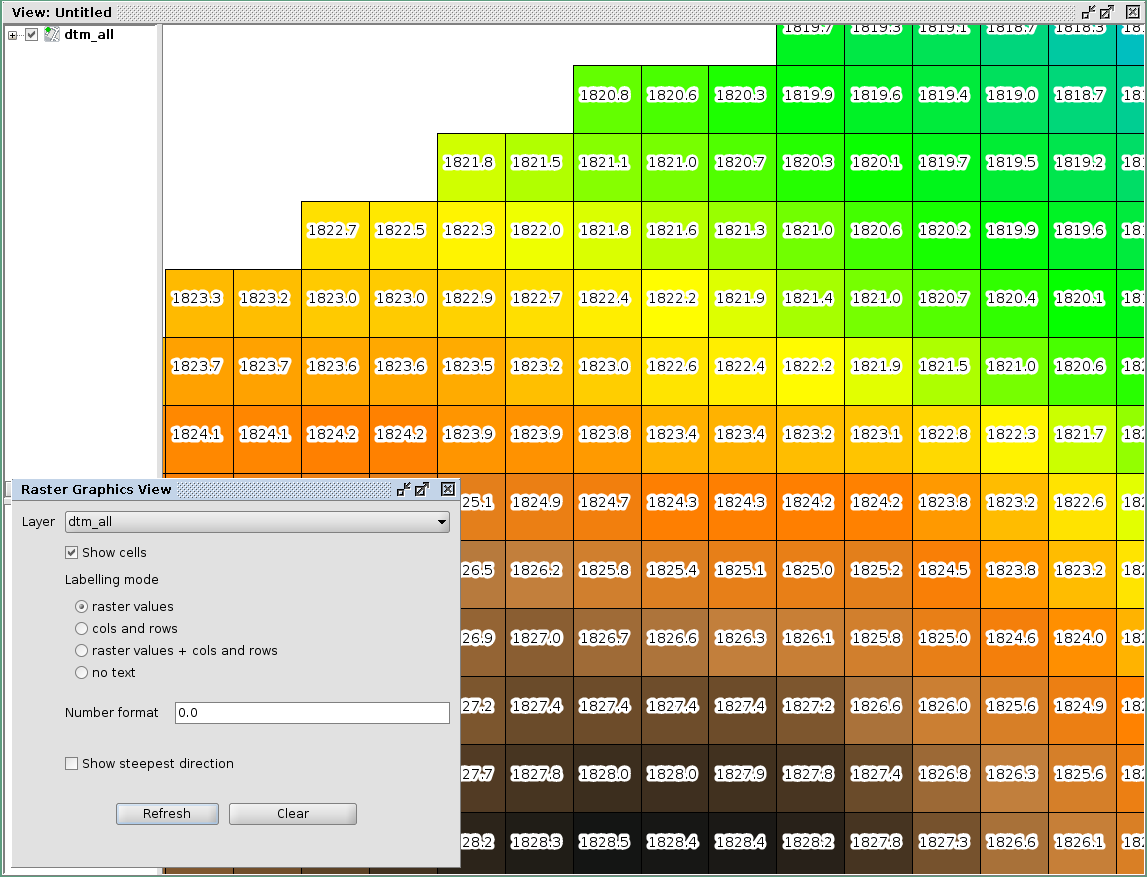
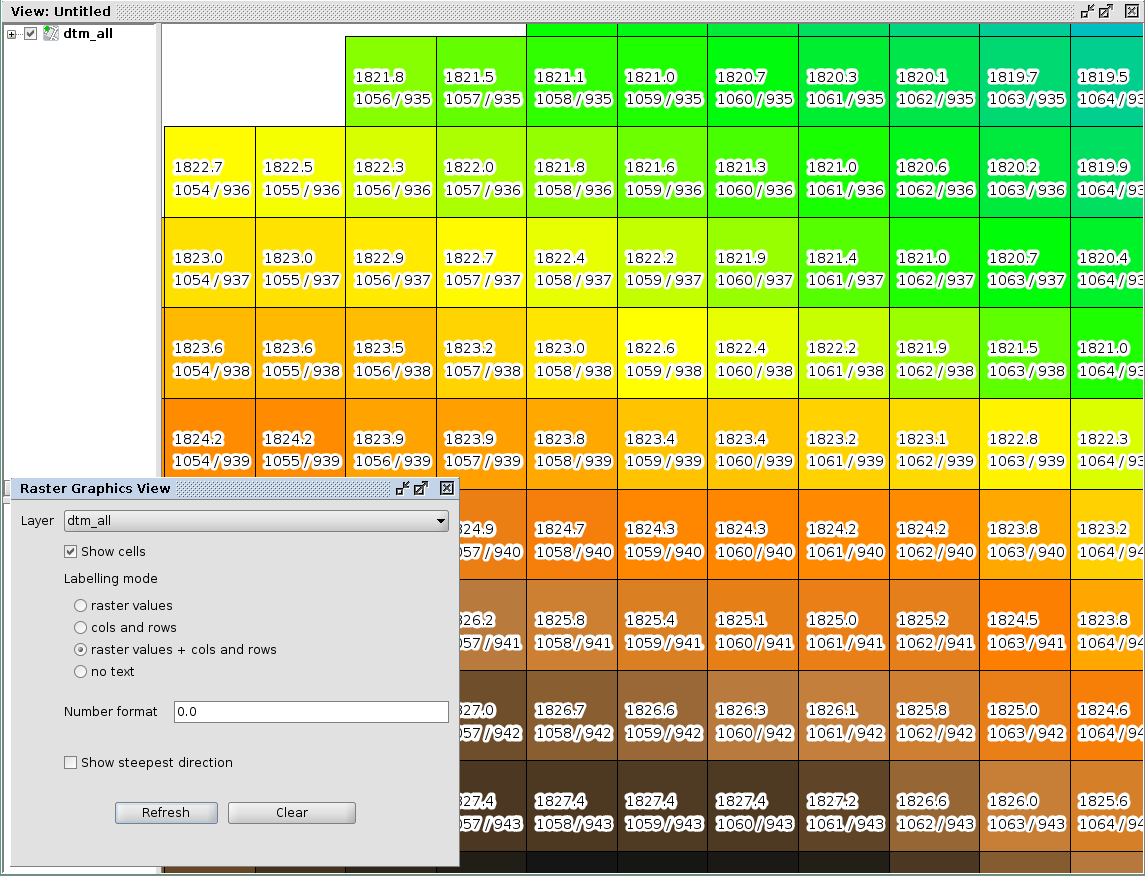
It is also possible to view the raster values:

or the cols/rows of the loaded raster file:

or both:

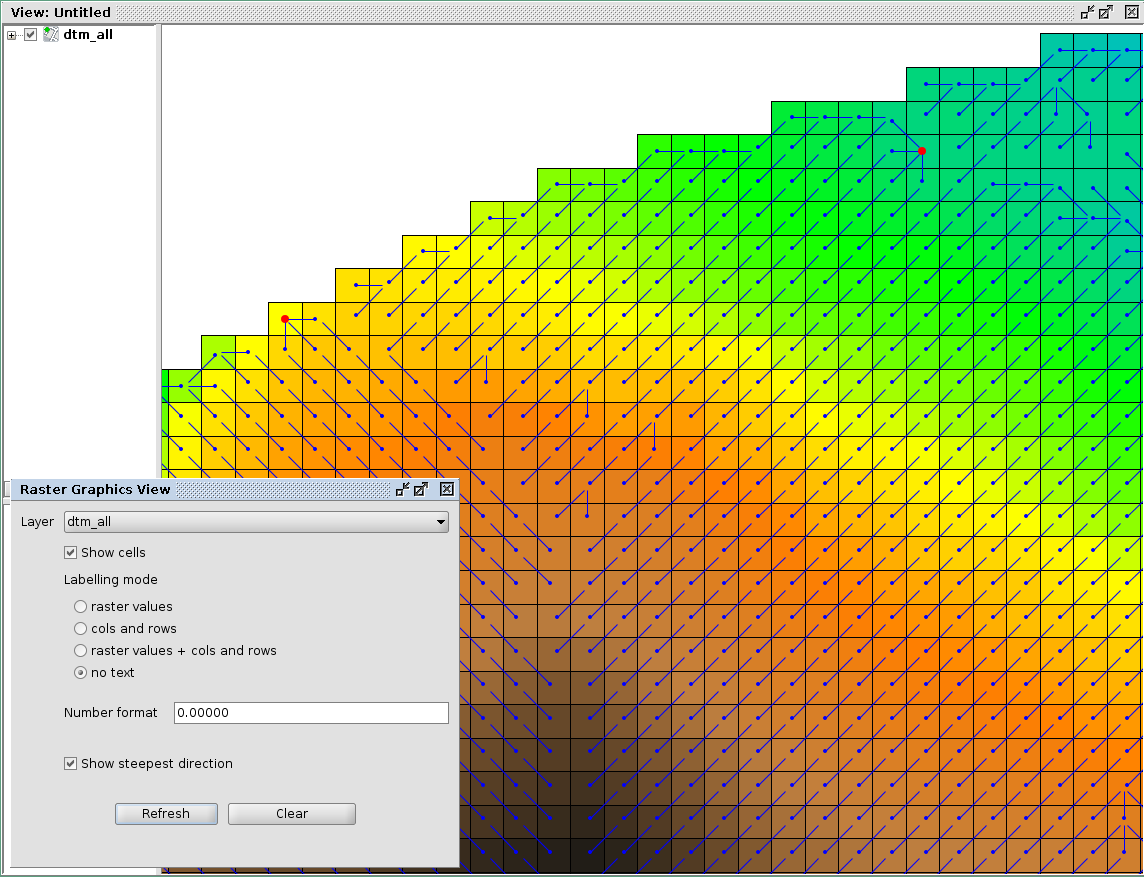
It is also possible to have a look at the steepest direction of each cell. This makes sense if the raster is an elevation model, in which case it will show a very simplified version of the flowdirections. But it is usefull to give an idea:

In this case pits are shown as red fat dots.
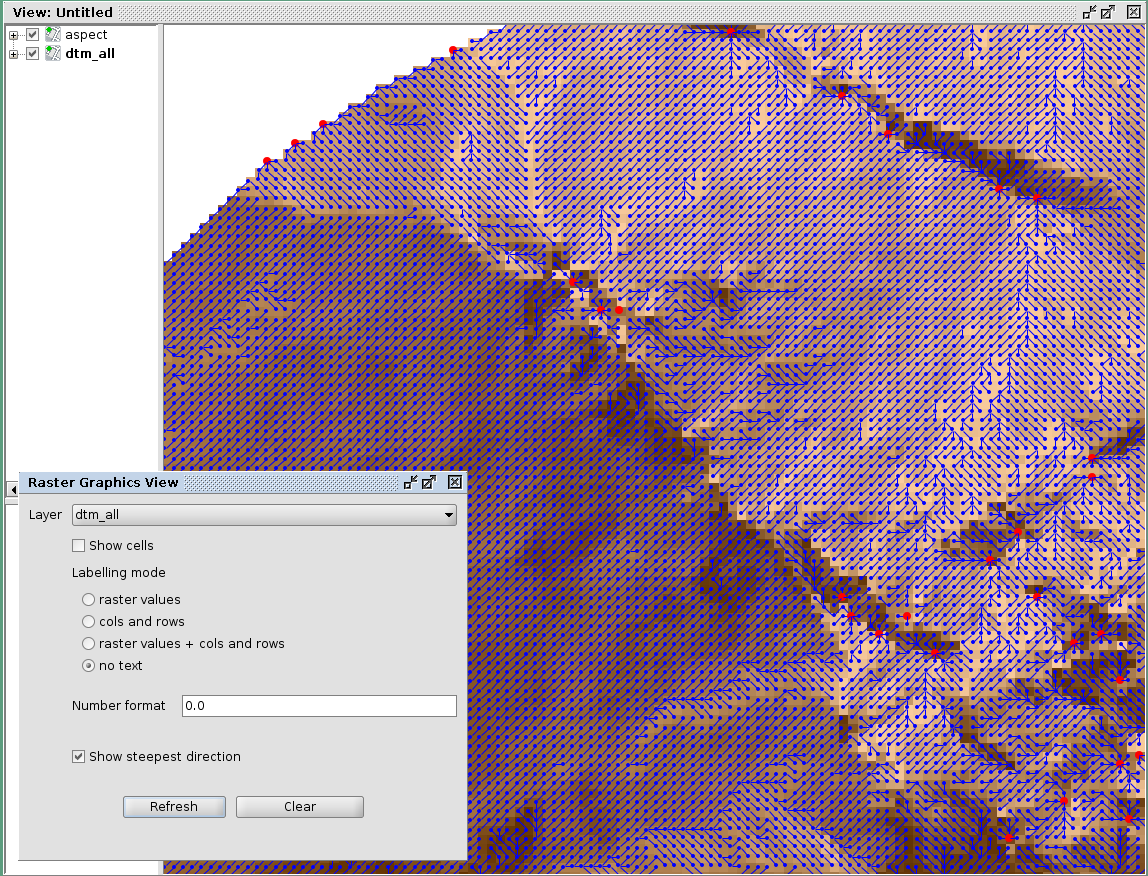
The effect is better understood if we also overlay the map of aspect to have an idea of the morphology:

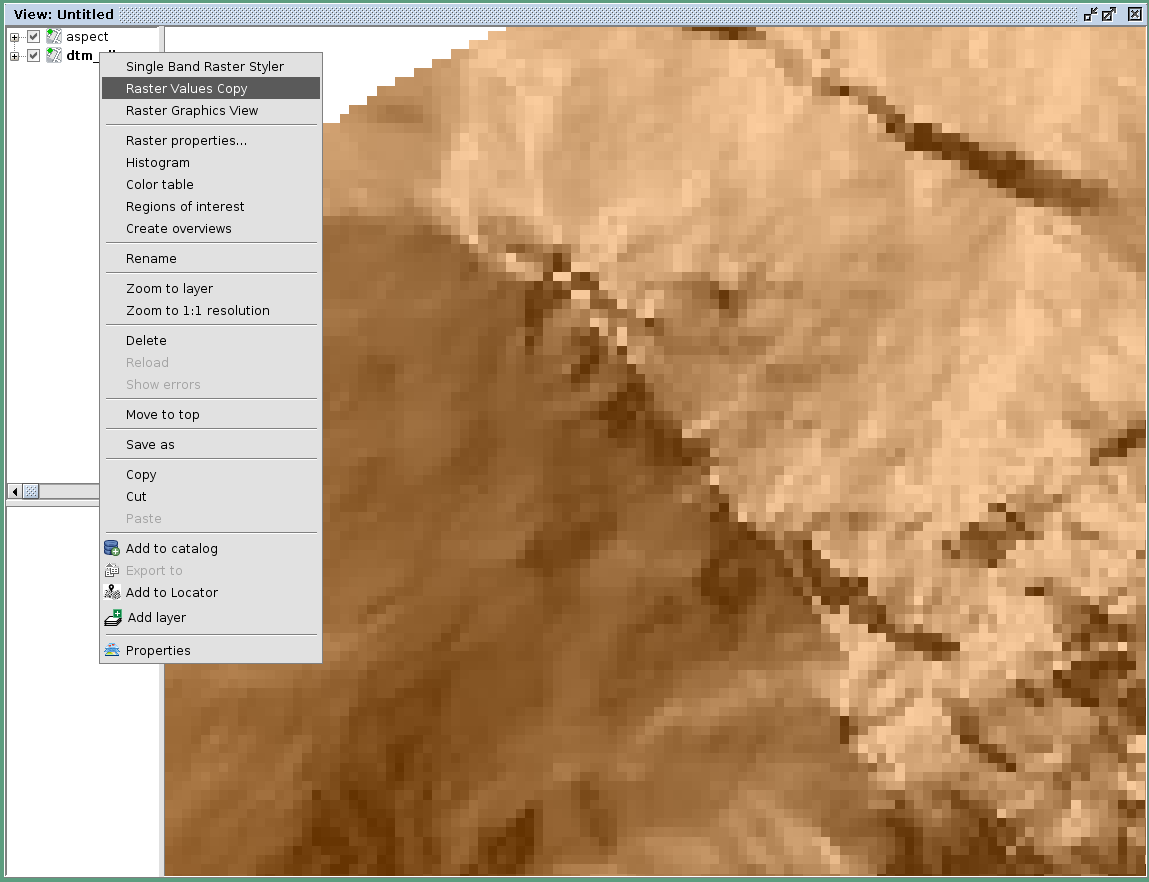
7.7. Raster Values Copy
Have you ever needed to analyze small portions of large rasters? And maybe extract those portions to faster investigate them?
This is the tool you are looking for. It can be accessed from the context menu:

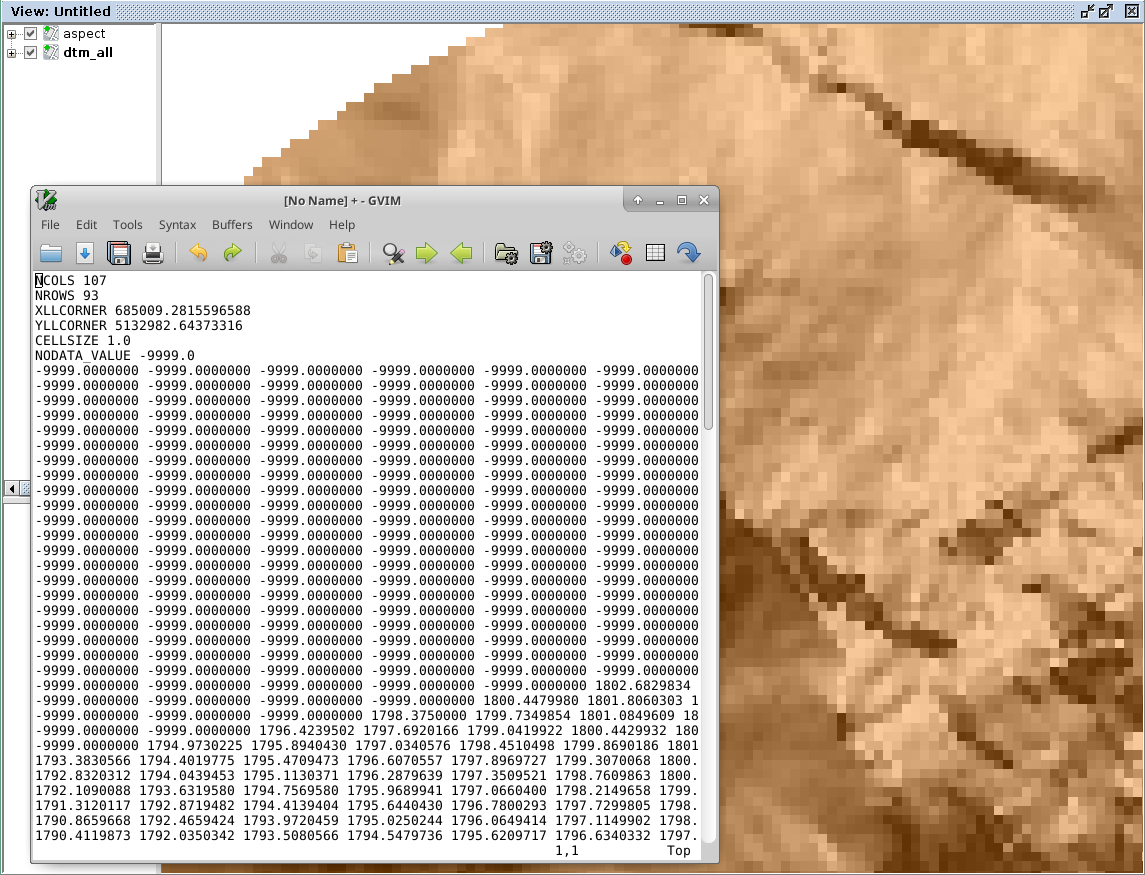
Once triggered, it copies the visible portion of the map into the system clipboard as an ascii raster map, ready to be copied into a file and be used:

8. Final remarks
These tools are brought to you by HydroloGIS S.r.l. and most of their processing heart has been developed throughout the years by various research teams, the most important being the teams of:
-
Professor Rigon Riccardo of the University of Trento, Faculty of Engineering
-
Professor Giustino Tonon of the Free University of Bolzano, Faculty of Science and Technology
The source code of the gvSIG plugins is available at the project’s github page
If you have questions, depending on the type, please refer to the gvSIG users or developers list.